WebMatrix : découverte et prise en main d'un outil de développement Web gratuit, "tout-en-un"
Date de publication : 10 mars 2011
Par
Hinault Romaric DONFACK (Page Perso) (Blog)
I. Introduction
II. Description de WebMatrix
III. Installation de WebMatrix
IV. Démarrage de WebMatrix
V. Premier site Web avec WebMatrix
V-A. Description de l'espace de travail
V-B. Création d'une première page Web
V-C. C'est quoi un fichier de type CSHTML ?
VI. Utilisation d'une base de données SQL Server Compaq
VI-A. Creation dune nouvelle base donnees
VI-B. Ajout d'une nouvelle table
VI-C. Ajout des données dans la table
VI-D. Affichage des données dans une page web
VI-E. Utilisation du WebGrid helper pour afficher les données
VI-E-1. Personnaliser un WebGrid
VI-E-2. Paginer un WebGrid Helper
VI-F. Insertion des données à partir d'un formulaire
VII. WebMatrix et PHP
VIII. Conclusion partielle
IX. Liens
X. Remerciements
I. Introduction
WebMatrix est un environnement de développement Web robuste, léger (15 Mo), efficace et surtout gratuit développé par Microsoft. Il permet aux développeurs Web de créer et gérer des applications Web sur la plate-forme Windows, tout en restant compatible avec les produits Microsoft Visual Studio, SQL Server ou encore PHP sur Windows.
WebMatrix est un outil de développement unique, il vous donne la possibilité d'écrire, modifier et publier des sites web avec une facilité déconcertante et prend à la fois en charge les langages ASP.NET et PHP, et intègre également la coloration syntaxique et l'intelissence pour ces langages.
L'outil est spécialement adapté pour les étudiants, les débutants et les personnes cherchant une solution simple et facile permettant la création d'un site Web sans toute fois avoir besoin de maitriser l'architecture complexe des technologies Web .NET. WebMatrix minimise le nombre de concept qu'un débutant en développement a besoin de savoir pour mettre sur pied des sites Web simples.
Vous découvrirez tout au long de cet article, l'outil de développement Web WebMatrix, ses richesses graphiques et fonctionnelles. Cet article permettra également une prise en main de l'environnement pour créer un site ASP.NET simple pouvant consommer les données d'une base de données SQL Server Compact et pour créer et exécuter un site Web PHP.
II. Description de WebMatrix
Webmatrix regroupe au sein d'un seul outil, les plates-formes et ressources dont les développeurs ont besoin pour créer, executer et publier rapidement un site Web à savoir :
- Le serveur web IIS 7 Express, qui est un serveur Web léger simple à installer, pouvant fonctionner avec toutes les versions de Windows et totalement compatible avec IIS 7 ;
- SQL Server Compact Edition 4.0, qui est un gestionnaire de base de données léger, gratuit et simple d'utilisation pouvant être embarqué dans vos applications ASP.NET et migré facilement vers SQL Server ;
- Une gallérie Web pouvant se connecter au « Web Application Gallery » de Microsoft pour proposer aux développeurs une vaste collection de CMS et applications open source populaires comme WordPress, Dupral, Joomla ou encore DotNetNuke, pouvant être installé, édité et publié directement à partir de WebMatrix ;
- Web Deploy permet d'automatiser le déploiement et la mise à jour des applications sur serveurs ou chez un hébergeur ;
- Et enfin un éditeur léger qui prend en charge les langages HTML, HTML5, CSS, ASP.NET et PHP. On note également la prise en charge du Framework Web de Microsoft ASP.NET MVC ainsi que le support du nouveau moteur de vues Razor.
III. Installation de WebMatrix
Pour installer WebMatrix, vous pouvez utiliser le Web Plaform Installer 3.0 (WPI) qui est téléchargeable gratuitement sur le site de Microsoft. Le lien est fourni en fin d'article.
Sur la page de téléchargement du WPI, cliquez sur Installer maintenant, ensuite sur Exécuter et enfin sur Installer.
Une fenêtre comportant la liste des applications, produits et composants tierces requis s'affiche. Cliquez sur j'accepte pour lancer l'installation de WebMatrix et des composants liés.
IV. Démarrage de WebMatrix
Après avoir installé WebMatrix, vous pouvez lancer l'application à partir du menu démarrer -> Tous les programmes -> Microsoft WebMatrix -> Microsoft WebMatrix.
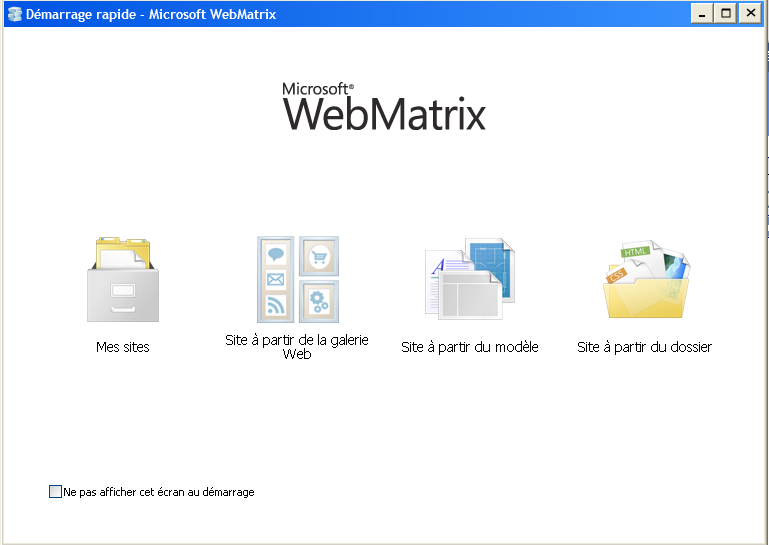
Dès que le chargement de l'application sera achevé, WebMatrix vous proposera un ensemble d'options vous permettant de créer ou accéder rapidement à un site Web.
Par défaut l'éditeur vous propose les choix suivants :
- Mes Sites , pour accéder rapidement à vos sites Web existants et les modifier avec WebMatrix ;
- Site à partir de la galerie Web, vous donne un accès direct à une large gamme de CMS et applications Web open source (DotNetNuke, Dupral, Joomla, WorldPress…), pouvant être téléchargés, personnalisés et publiés sans quitter l'éditeur. Pour avoir accès à cette option, vous devez au préalable avoir installé Web Plaform installer et WebDeploy ;
- Site à partir du modèle, permet de créer un site Web basé sur un modèle prédéfini, ceci permet d'inclure des fichiers et pages Web ayant une certaine structure de base en fonction des différents choix disponibles ;
- Site à partir du dossier, permet d'ouvrir et éditer un site existant dans un dossier autre que celui dans lequel les sites Web sont par défaut créés avec WebMatrix.
V. Premier site Web avec WebMatrix
Maintenant que nous avons procédé à l'installation et au démarrage de WebMatrix, nous allons maintenant créer notre premier site Web basé sur un modèle existant.
Pour cela, dans la fenêtre de "Démarrage rapide", cliquez sur l'option "Site à partir du modèle".
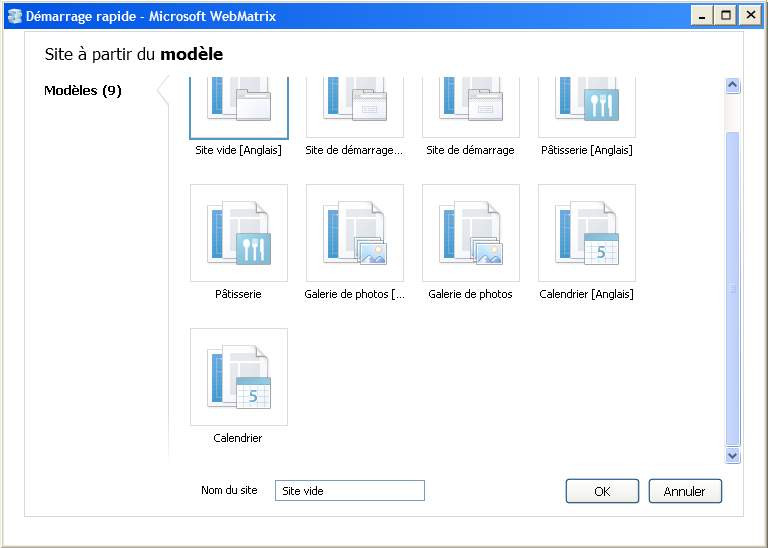
Le programme affiche une liste des différents modèles de site Web disponibles par défaut (Site vide, Site de démarrage, Pâtisserie, Galerie de photos …).
Sélectionnez le modèle "Site Vide", et dans la zone nom du site, renseignez le nom de votre site Web.
Pour cet exemple introductif, nous allons donner comme nom " MonSiteTest " à notre premier site Web avec WebMatrix.
Ensuite cliquez sur le bouton Ok pour procéder à la création du site.
Le programme crée le nouveau site et l'affiche dans l'espace de travail de WebMatrix.
V-A. Description de l'espace de travail
Avant de continuer, nous allons présenter brièvement l'interface utilisateur de WebMatrix qui faut le dire est très ergonomique.
WebMatrix vous propose une interface riche mettant à votre disposition tous les outils dont vous aves besoin pour la création et la publication de votre site Web.
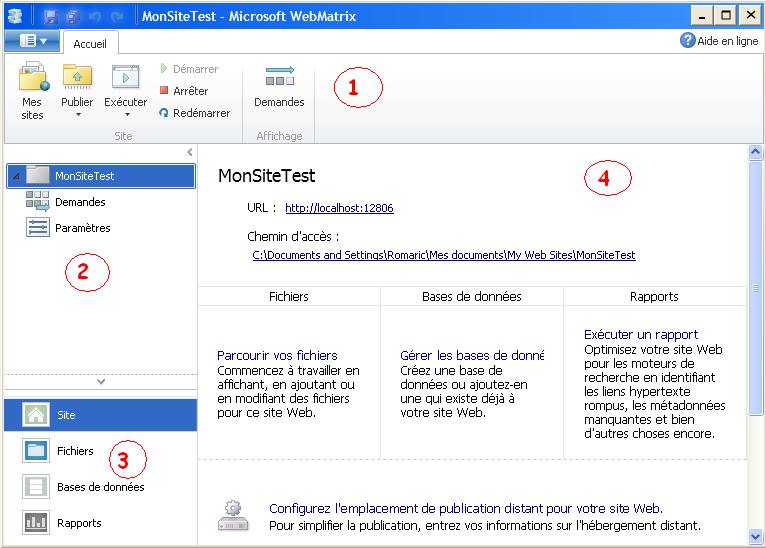
L'interface utilisateur est composée de 4 zones importantes à savoir : la barre d'outils(1), le panel de navigation(2), le panel de sélection d'espace de travail(3) et la zone de travail(4).
- La barre d'outils: elle contient un ruban "Accueil" façon office 2007 ou 2010. Ce ruban contient les commandes permettant de paramétrer le site (Mes sites, publier un site, exécuter, arrêter…) ;
- Le panel de navigation : ce panel vous permet de naviguer entre les différentes options disponibles et sélectionner ce qui doit être affiché dans la zone de travail ;
- Le panel de sélection d'espace de travail : cette zone permet de sélectionner l'espace de travail (Site, Fichiers, Base de donnes, Rapports). En fonction de ce que vous avez sélectionné dans cette zone, les éléments du ruban, du panel de navigation et de la zone de travail sont automatiquement remplacés par ceux adaptés à votre choix ;
- La zone de travail : cette zone est celle ou sont affichés les rapports, la zone d'édition des fichiers, de paramétrage du site…
V-B. Création d'une première page Web
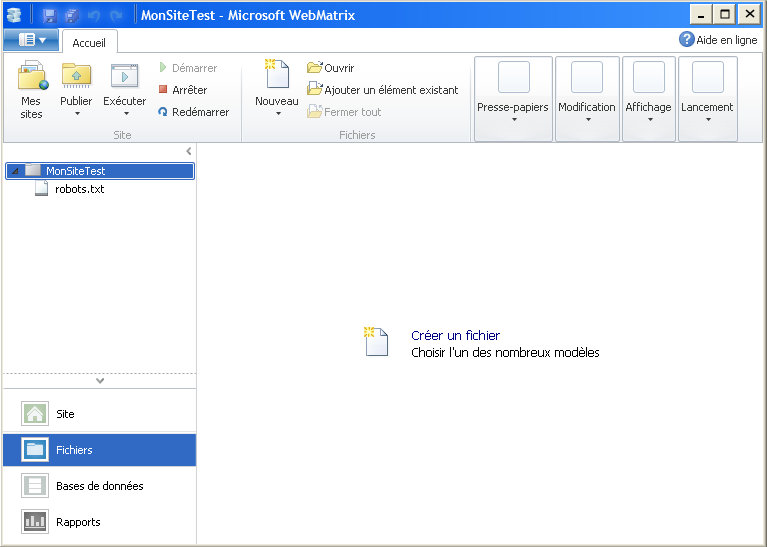
Dans le panel de sélection d'espace de travail, sélectionnez l'espace de travail "Fichiers" (cet espace vous permet de créer des fichiers et dossiers de votre site web).
L'espace de travail fichier vous présente la structure des fichiers existant dans votre site dans le panel de navigation.
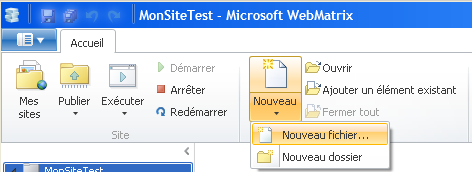
Dans le ruban de la boite d'outils, cliquez sur "nouveau", ensuite suite sur "nouveau fichier" pour procéder à la création d'un nouveau fichier dans notre site.
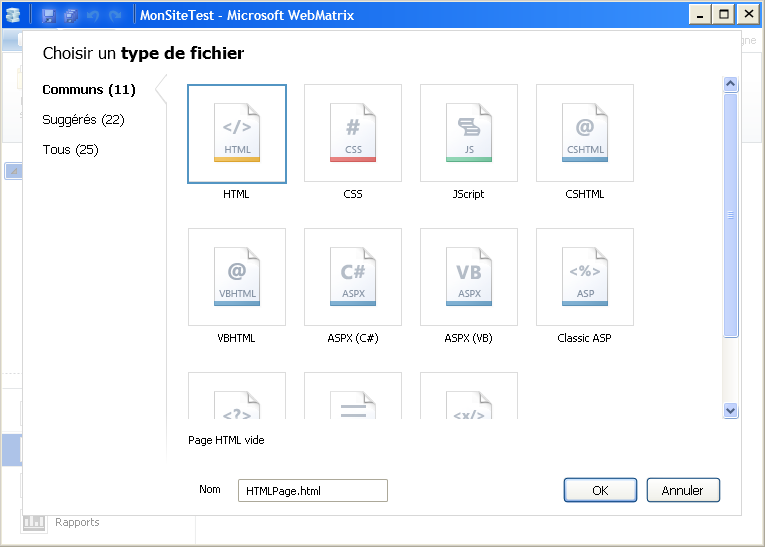
Webmatrix vous affiche une liste des types de fichiers disponibles.
Comme vous pouvez le constater, WebMatrix vous propose plusieurs types de fichiers (html, css, cshtml, vbhtml, php…) qui sont pris en charge par l'éditeur.
Pour notre exemple nous allons utiliser un fichier avec l'extension .CSHTML. Sélectionnez donc dans la liste des fichiers le fichier de type .cshtml et donnez comme nom à votre fichier index.cshtml et cliquez sur OK.
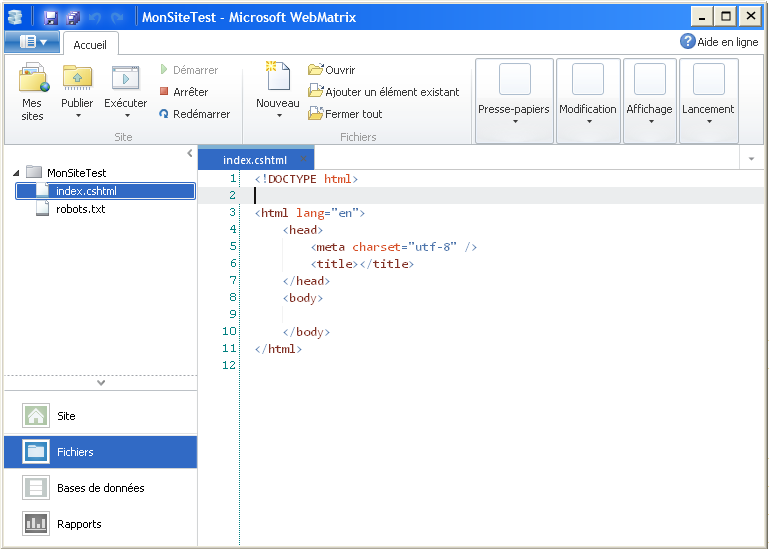
Le fichier index.cshtml est créé avec les lignes de code suivantes par défaut :
V-C. C'est quoi un fichier de type CSHTML ?
Les fichiers de type cshtml sont des pages Web ASP.NET pouvant contenir du code HTML, JavaScript et CSS tout comme une page HTML normale, sauf qu'elle repose cependant sur le nouveau moteur de vues Razor et peut de ce fait avoir du contenu dynamique.
Les fichiers avec l'extension .vbhtml utilisent également le modèle de vues Razor.
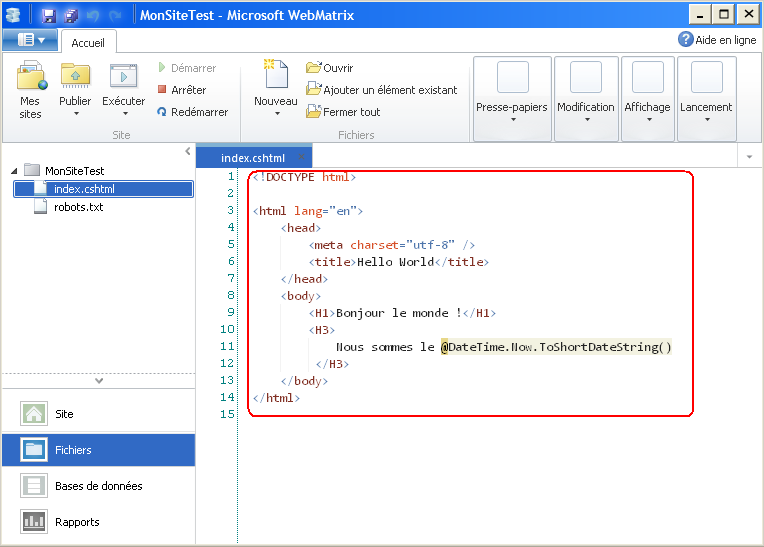
Nous allons à l'aide de l'éditeur de code de WebMatrix, ajouter quelques lignes de code pour afficher un message et la date du jour dans une page.
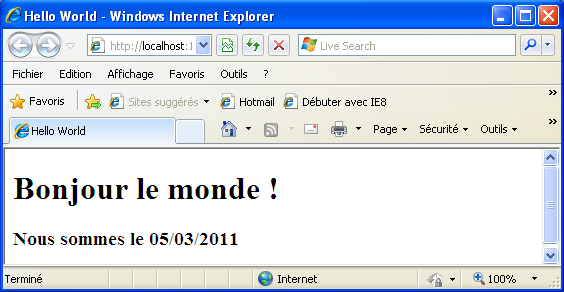
Et à l'exécution on obtient ceci :
Vous noterez certainement la syntaxe particulière au niveau de l'appel de la fonction Datetime.
Que cela ne vous effraye pas, c'est juste la syntaxe assez simple faut le dire qu'introduit le nouveau moteur de vues Razor sur lequel repose notre page index.
Ce tutoriel ayant pour principal but de vous faire découvrir WebMatrix et non la syntaxe d'un langage ou d'un moteur de vues, je ne vais pas m'attarder sur la syntaxe de razor malgré que nous l'utilisions dans quelques exemples.
 |
Pour ceux qui éprouvent des difficultés de compréhension de ce tutoriel à cause de cela, je les prie de bien vouloir se référer aux différents tutoriels sur le sujet disponibles sur internet.
|
Je tiens quant même à noter que le moteur de vues Razor permet de simplifier énormément les vues en rendant fluide le processus de code et en permettant d'intégrer rapidement du code serveur dans des balises HTML.
VI. Utilisation d'une base de données SQL Server Compaq
Passons maintenant à un exemple un peu plus complexe dans lequel nous allons manipuler des informations provenant d'une base de données dans une page Web. La page que nous allons construire va simplement nous afficher une liste de clients à partir d'une base de données et une autre page sera également créée pour y inserer des données.
Pour cet exemple nous allons donc utiliser une base de données SQL Server Compact et la nouvelle syntaxe Razor.
WebMatrix embraque par défaut SQL Server Compact Edition 4.0, avec des outils d'administration de base vous permettant de créer une base de données, créer des tables, des colonnes, ajouter et afficher des données.
SQL Server Compact est particulièrement adapté pour les bases de données de petite taille, et rend la publication d'un site beaucoup plus simple, puisque tous les fichiers de base de données sont directement inclus dans le dossier de votre site Web.
VI-A. Creation dune nouvelle base donnees
Revenons à notre exemple précédent (MonSiteTest), nous allons ajouter une base de données à notre site.
Pour créer une base de données avec WebMatrix, cliquez sur "Base de données" dans le panel de sélection d'espace de travail pour basculer dans la zone permettant la création et la gestion des bases de données.
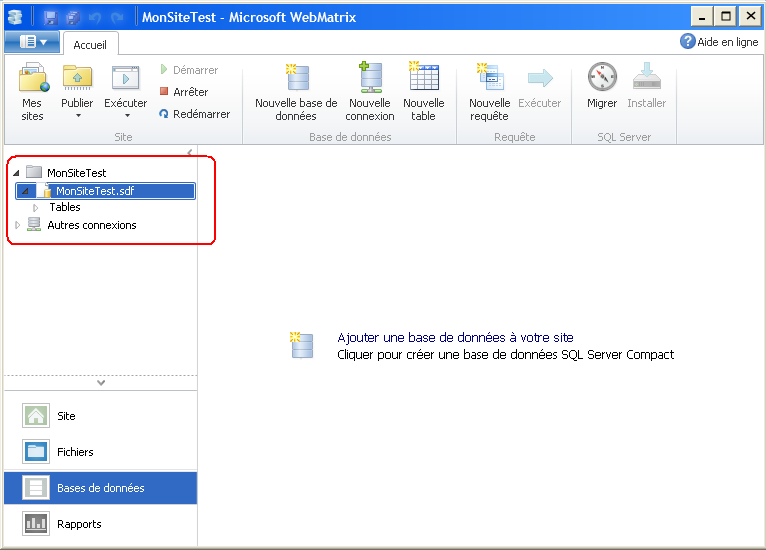
Cliquez ensuite sur ajouter une nouvelle base de données. Par défaut, un nouveau dossier App.data est automatiquement ajouté à votre site.
Dans le panel de navigation, un nouveau fichier de base de données (.mdf) est ajouté avec comme nom par défaut celui de votre site (bien évidement vous pouvez modifier ce nom).
VI-B. Ajout d'une nouvelle table
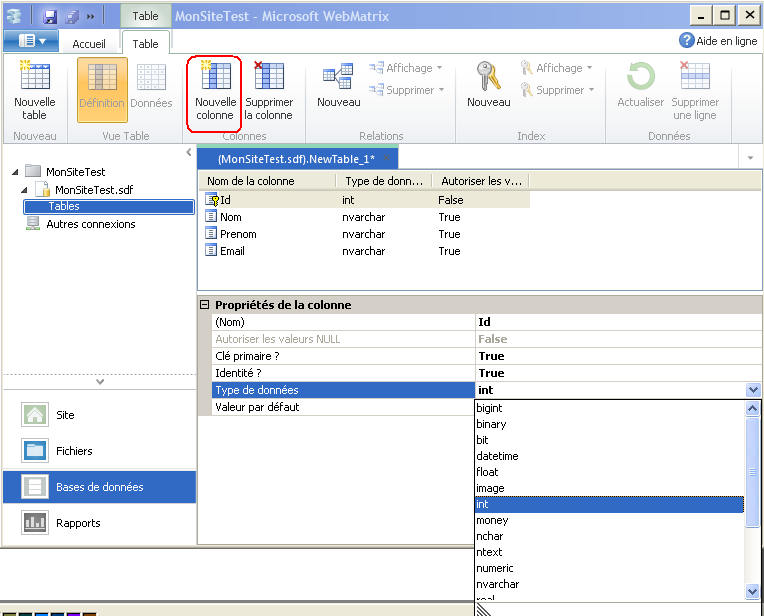
Cliquez sur le bouton nouvelle table dans le ruban pour procéder à la création d'une nouvelle table devant contenir nos clients.
Cliquez ensuite sur nouvelle colonne et créez les différentes colonnes dont nous aurons besoin.
Dans la zone Propriété de la colonne, renseignez le nom, le type et la valeur par défaut.
Pour notre exemple vous allons créer les colonnes : Id de type int, auto-incrément ; Nom de type nvarchar ; Prenom de type nvarchar et Email de type nvarchar.
Pour définir que le champ Id est la clé primaire, dans la zone "Cle primaire ?" mettre le champ à " True " et de même pour définir que c'est un champ auto incrément, mettre dans la zone "Identité" le champ également à " True ".
Lorsque vous aurez terminé, vous aurez une table semblable à celle ci dessous :
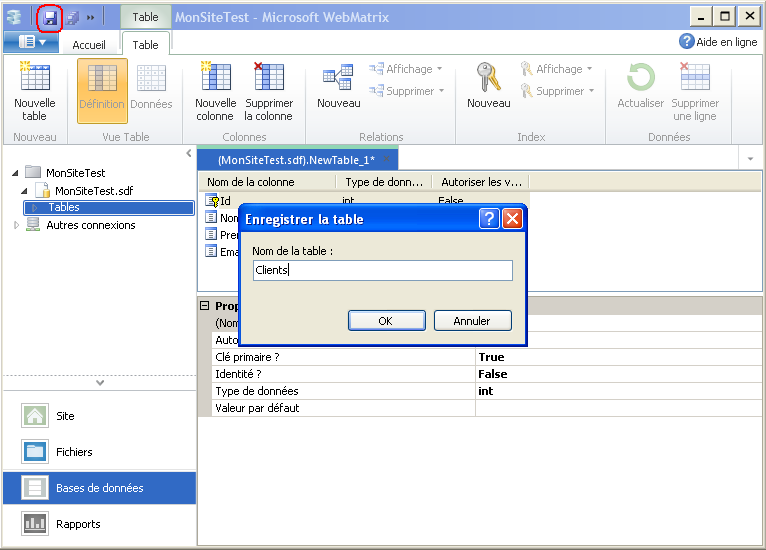
Cliquez enfin sur l'icône enregistrer de la boite d'outils d'accès rapide, et renseignez le nom de la table et cliquez enfin sur Ok.
Pour notre cas on va donner le nom "clients" à la table.
VI-C. Ajout des données dans la table
Dans le panel de navigation, sélectionnez la table "clients" et cliquez ensuite sur données dans la barre d'outils pour ajouter ou modifier des données dans la table "Clients".
Insérez quelques éléments dans cette table comme l'illustre la capture ci-dessous :
VI-D. Affichage des données dans une page web
Maintenant que nous avons ajouté des données dans notre table "clients", voyons maintenant comment nous pouvons les afficher dans une page web.
Dans notre site nous allons ajouter une nouvelle page clients.cshtml. Pour ce cela, "Cliquez" sur Fichiers dans le panel de sélection d'espace de travail ensuite sur nouveau dans la boite d'outils. Sélectionnez un fichier de type cshtml et dans la zone nom, saisissez "clients".
Juste avant la balise DOCTYPE, saisissez les lignes de code suivant :
@{
var db = Database.Open("MonSiteTest");
var sqlreq = "Select * from clients";
}
|
Le signe @ suivi par des accolades, désigne un bloc de code sur plusieurs ligne.
Database est une nouvelle classe qui fournit un ensemble de méthodes pouvant être facilement utilisées pour travailler avec les bases de données.
La méthode Open() établit automatiquement une connexion et ouvre la base de donnée dont le nom du fichier est passé en paramètre.
La seconde ligne de code est juste une requête pour la sélection des données dans la base de données.
Ensuite dans le body nous allons écrire le script pour lire les données dans la base de données et les affichées dans un tableau.
Pour cela, nous allons utiliser la méthode Query de la classe Database qui prend en paramètre la requête et retourne les champs de la table.
Nous allons également utiliser une boucle foreach pour lire les données dans une variable row et afficher dans le tableau.
Le code complet de la page clients.chtml est le suivant :
@{
var db = Database.Open("MonSiteTest");
var sqlreq = "Select * from clients";
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Clients</title>
</head>
<body>
<H1>Clients</H1>
<table>
<tr>
<th>Nom</th>
<th>Prénom</th>
<th>E-mail</th>
</tr>
@foreach(var row in db.Query(sqlreq)){
<tr>
<td>@row[1]</td>
<td>@row[2]</td>
<td>@row[3]</td>
</tr>
}
</table>
</body>
</html>
|
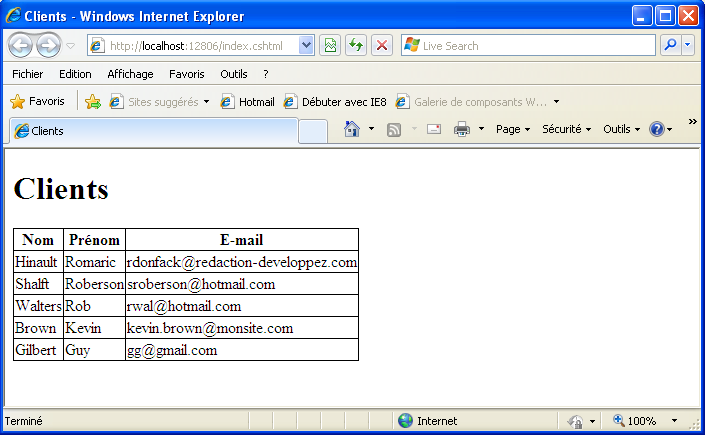
Et à l'exécution on obtient le résultat suivant :
VI-E. Utilisation du WebGrid helper pour afficher les données
Dans la section précédente, nous avons affiché les données dans une page en utilisant un tableau HTML. Cependant, il existe un moyen beaucoup plus simple d'afficher les données à l'aide d'un nouveau composant ASP.NET : le WebGrid Helper.
Le WebGrid Helper retourne un tableau HTML qui affiche les données d'une table. L'assistant prend en charge les options de mise en forme pour créer un moyen de parcourir les données, et pour laisser aux utilisateurs la latitude de trier en cliquant sur un titre de la colonne.
Pour utiliser ce composant, nous allons déclarer une nouvelle variable de type Webgrid comme suit :
var grid = new WebGrid(db.Query(sqlreq));
|
Le WebGrid prend en paramètre le résultat d'une instruction de sélection des données dans la BD.
La méthode @grid.GetHtml() sera par la suite utiliser dans le body pour retourner une représentation HTML de la grille(tableau html).
Le code complet est le suivant :
@{
var db = Database.Open("MonSiteTest");
var sqlreq = "Select * from clients";
var grid = new WebGrid(db.Query(sqlreq));
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Clients</title>
<style type="text/css">
table {border-collapse: collapse;}
td, th {border: solid 1px; }
</style>
</head>
<body>
<h1>Clients</h1>
@grid.GetHtml()
</body>
</html>
|
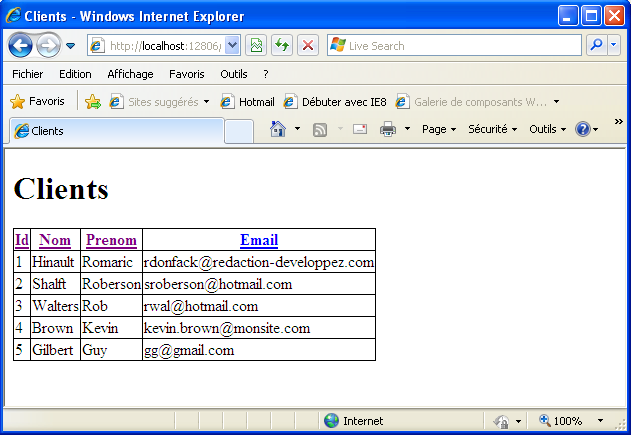
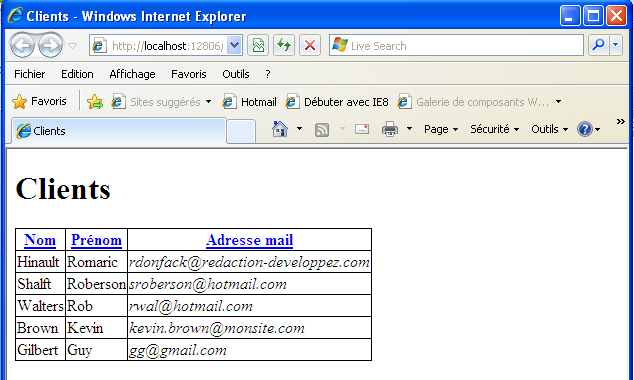
Et à l'exécution , on obtient le résultat suivant :
VI-E-1. Personnaliser un WebGrid
Le WebGrid Helper affiche par défaut toutes les colonnes retournées par la requête. Mais vous pouvez le personnalisé en spécifiant par exemple les données qui seront affichées et dans quel ordre, procéder aux formatages des données (à l'exemple des dates ou des valeurs monétaires).
La personnalisation du WebGrid est assez simple, il suffit juste lors de l'appel du Grid.GetHtml, de spécifier les colonnes à afficher ainsi que le format de ceux-ci.
@grid.GetHtml(
columns: grid.Columns(
grid.Column("Nom"),
grid.Column("Prenom", "Prénom"),
grid.Column("Email","Adresse mail", format:@<i>@item.Email</i>)
)
|
Le code complet est le suivant :
@{
var db = Database.Open("MonSiteTest");
var sqlreq = "Select * from clients";
var grid = new WebGrid(db.Query(sqlreq));
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Clients</title>
<style type="text/css">
table {border-collapse: collapse;}
td, th {border: solid 1px; }
</style>
</head>
<body>
<h1>Clients</h1>
@grid.GetHtml(
columns: grid.Columns(
grid.Column("Nom"),
grid.Column("Prenom", "Prénom"),
grid.Column("Email","Adresse mail", format:@<i>@item.Email</i>)
)
)
</body>
</html>
|
Et à la compilation on obtient le résultat suivant :
VI-E-2. Paginer un WebGrid Helper
Dans le cas ou vous avez plusieurs éléments enregistrer dans la base de données, il est possible avec le WebGrid de définir le nombre de lignes qui seront affichées dans la grille.
Pour cela, il suffit de surcharger le constructeur du WebGrid en spécifiant la colonne qui sera utilisée pour le tri et le nombre d'élément à afficher par page.
var grid = new WebGrid(source: db.Query(sqlreq),
defaultSort: "Nom",
rowsPerPage: 3) ;
|
Le code complet est le suivant :
@{
var db = Database.Open("MonSiteTest");
var sqlreq = "Select * from clients";
var grid = new WebGrid(source: db.Query(sqlreq),
defaultSort: "Nom",
rowsPerPage: 3) ;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Clients</title>
<style type="text/css">
table {border-collapse: collapse;}
td, th {border: solid 1px; }
</style>
</head>
<body>
<h1>Clients</h1>
@grid.GetHtml(
columns: grid.Columns(
grid.Column("Nom"),
grid.Column("Prenom", "Prénom"),
grid.Column("Email","Adresse mail", format:@<i>@item.Email</i>)
)
)
</body>
</html>
|
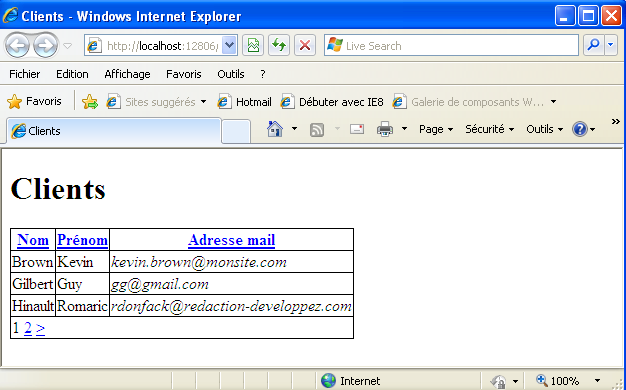
Et à la compilation on obtient le résultat suivant :
VI-F. Insertion des données à partir d'un formulaire
Dans cette partie, nous verrons comment insérer les données à partir d'une page Web dans une table de notre base de données SQL Server Compaq.
Pour cela, dans notre site, nous allons ajouter une nouvelle page nommée InsertClients.chtml.
Dans cette page, nous allons ajouter trois zones de saisie pour enregistrer les éléments sur les clients et un script pour vérifier que les données ont été bien saisies.
Après vérification de la saisie, les données seront ensuite enregistrées dans la table clients et l'utilisateur sera automatiquement redirectionner vers la page clients.cshtml mise à jour.
La méthode .Execute() de la classe Database sera utilisée pour l'insertion des données dans la base de données.
La méthode ModelState.AddError de la classe ModelState sera utilisée pour notifier à la vue qu'il y'a une erreur sur un champ du formulaire.
Le code complet de la page InsertClient.cshtml est le suivant(après avoir validé un nouvel enregistrement sans avoir spécifié le champ "Adresse mail") :
<!DOCTYPE html>
@{
var db = Database.Open("MonSiteTest");
var Nom = Request["Nom"];
var Prenom = Request["Prenom"];
var Email = Request["Email"];
if (IsPost) {
//vérification du nom
Nom = Request["Nom"];
if (Nom.IsEmpty()) {
ModelState.AddError("Nom", "Le nom est obligatoire.");
}
//vérification du prénom
Prenom = Request["Prenom"];
if (Prenom.IsEmpty()) {
ModelState.AddError("Prenom",
"Le prénom est obligatoire.");
}
//vérification de l'adresse mail
Email = Request["Email"];
if (Email.IsEmpty()) {
ModelState.AddError("Email", "L'adresse mail est obligatoire.");
}
if(ModelState.IsValid) {
var sqlreq = "INSERT INTO clients (Nom, Prenom, Email) " +
"VALUES (@0, @1, @2)";
db.Execute(sqlreq, Nom, Prenom, Email);
// Display the page that lists products.
Response.Redirect(@Href("~/Clients"));
}
}
}
<html>
<head>
<title>Enregistrement client</title>
<style type="text/css">
label {float:left; width: 8em; text-align: right;
margin-right: 0.5em;}
fieldset {padding: 1em; border: 1px solid; width: 35em;}
legend {padding: 2px 4px; border: 1px solid; font-weight:bold;}
.validation-summary-errors {font-weight:bold; color:red; font-size: 11pt;}
</style>
</head>
<body>
<h1>Enregistrement d'un nouveau client</h1>
@Html.ValidationSummary("Erreur lors de l'opération:")
<form method="post" action="">
<fieldset>
<legend>Nouveau client</legend>
<div>
<label>Nom:</label>
<input name="Nom" type="text" size="50" value="@Nom" />
</div>
<div>
<label>Prénom:</label>
<input name="Prenom" type="text" size="50" value="@Prenom" />
</div>
<div>
<label>Adresse mail:</label>
<input name="Email" type="text" size="50" value="@Email" />
</div>
<div>
<label> </label>
<input type="submit" value="Enregistrer" class="submit" />
</</
|