I. Introduction▲
Le marché du mobile est actuellement en plein essor. Le cabinet d'analyse IDC prévoit, par exemple, une croissance du segment des smartphones de près de 45,1 %. Cette croissance entraîne inéluctablement une hausse de l'accès à Internet via des terminaux mobiles. Selon une étude du Centre de recherche pour l'étude et l'observation des conditions de vie (CRÉDOC) publiée en décembre 2012, 29 % de la population navigue désormais sur Internet avec un smartphone, contre 5 % en 2008. La prise en charge du mobile devient ainsi un élément essentiel pour maintenir sa présence sur Internet.
ASP.NET MVC, le framework de développement Web open source de Microsoft, offre dans sa version 4 plusieurs nouvelles caractéristiques permettant de créer facilement une application Web fournissant une expérience de navigation cohérente sur les dispositifs mobiles.
Dans ce tutoriel, nous verrons comme exploiter ces fonctionnalités d'ASP.NET MVC pour créer une application Web avec un rendu adapté aux terminaux mobiles.
II. Prérequis▲
Pour la bonne compréhension de ce tutoriel, il est important d'être familier avec ASP.NET MVC et l'environnement de développement Visual Studio.
III. Outils utilisés▲
Les exemples présentés dans cet article ont été développés avec Visual Studio 2012 et ASP.NET MVC 4. Les tests sont effectués avec des émulateurs pour Windows Phone, iPhone et iPad.
Vous pouvez également utiliser Visual Studio 2010 Service Pack 1 avec ASP.NET MVC 4 installé, ainsi que le navigateur Opera Mobile ou encore Firefox, qui permet de simuler un agent utilisateur pour certains navigateurs mobiles.
IV. Création d'une première application Web mobile avec jQuery Mobile▲
Nous allons partir d'une simple application ASP.NET MVC 4 que nous allons optimiser progressivement pour le mobile, tout en découvrant les fonctionnalités du framework.
L'application contient juste une classe LivreModel et un contrôleur comme nouveaux éléments qui ont été ajoutés.
Le code du modèle est le suivant :
public class LivreModel
{
public int Id { get; set; }
public string Titre { get; set; }
public string Auteur { get; set; }
public string Editeur { get; set; }
public string ISBN { get; set; }
}Celui du contrôleur (LivreController) est le suivant :
public class LivreController : Controller
{
//
// GET: /Livre/
LivreModel[] Livres = new LivreModel[]
{
new LivreModel{Id = 1, Titre="Visual C# 2010 étape par étape", Auteur="John Sharp" , Editeur="Dunod", ISBN ="2100547410"},
new LivreModel{Id = 2, Titre="Conception et Programmation orientées objet", Auteur="Bertrand MEYER" , Editeur="Eyrolles", ISBN ="2212091117"},
new LivreModel{Id = 3, Titre="Ecrire du code .NET performant", Auteur="Jean-Philippe GOUIGOUX" , Editeur="ENI", ISBN ="2746064456"},
new LivreModel{Id = 4, Titre="Programming Entity Framework", Auteur="Julia Lerman" , Editeur="O'Reilly UK", ISBN ="059652028X"},
new LivreModel{Id = 5, Titre="WPF par la pratique", Auteur="Thomas Lebrun" , Editeur="Eyrolles", ISBN ="2212124228"},
new LivreModel{Id = 6, Titre="Silverlight - Versions 2 et 3", Auteur="Olivier Dewit" , Editeur="ENI", ISBN ="2746049198"},
new LivreModel{Id = 7, Titre="C# in Depth, Second Edition", Auteur="Jon Skeet" , Editeur="Manning", ISBN ="1935182471"},
new LivreModel{Id = 8, Titre="De VB6 à VB.NET", Auteur="Dan Appleman" , Editeur="Eyrolles", ISBN ="2212110375"},
new LivreModel{Id = 9, Titre="Manuel de référence Microsoft ASP.Net", Auteur="Douglas J. Reilly" , Editeur="Dunod", ISBN ="2-10-006472-X"},
new LivreModel{Id = 10, Titre="ASP.NET 2.0 avec C#2", Auteur="Brice-Arnaud GUERIN" , Editeur="ENI", ISBN ="2746033755"},
};
public ViewResult Index()
{
return View(Livres.ToList());
}
}Elle contient également dans le dossier Views/Livre un fichier Index.chtml contenant le code suivant :
@model IEnumerable<FisrstMobileApp.Models.LivreModel>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.Titre)
</th>
<th>
@Html.DisplayNameFor(model => model.Auteur)
</th>
<th>
@Html.DisplayNameFor(model => model.Editeur)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Titre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Auteur)
</td>
<td>
@Html.DisplayFor(modelItem => item.Editeur)
</td>
<td>
@Html.ActionLink("Details", "Details", new { id=item.Id }) |
@Html.ActionLink("Commander", "Commander", new { id=item.Id })
</td>
</tr>
}
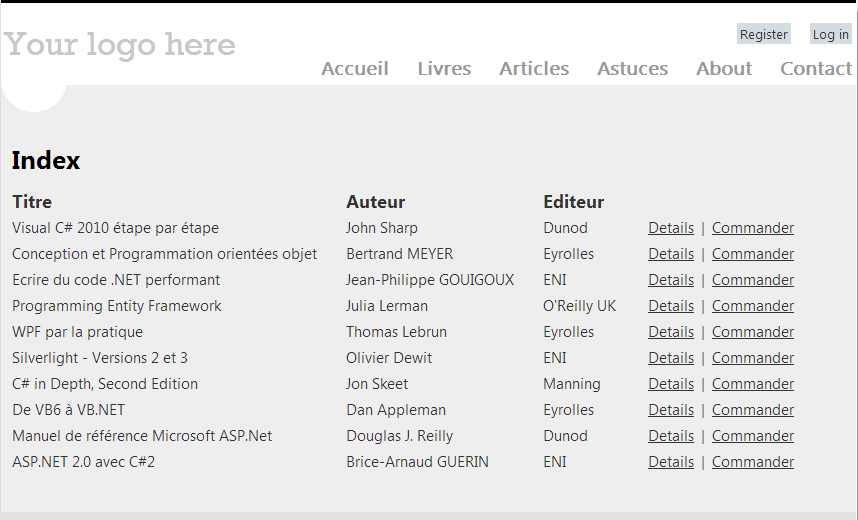
</table>La page affichée par ce code dans un navigateur Desktop est la suivante :
Vous pouvez créer une nouvelle application en utilisant le modèle « Application Internet » et y ajouter les fichiers ci-dessus, ou télécharger l'application de démarrage sur GitHub.
IV-A. Rendu adaptatif▲
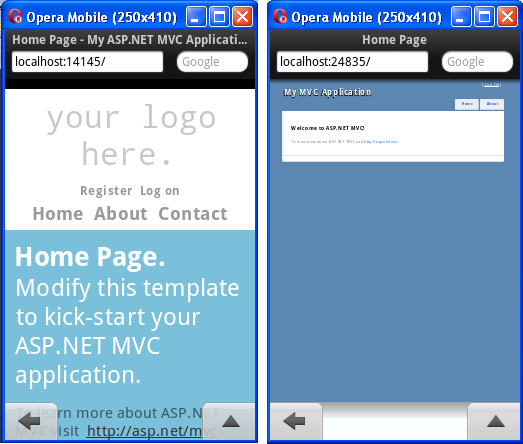
Les modèles d'applications ASP.NET MVC 4 (en dehors du modèle Web API) ont été améliorés pour adapter automatiquement l'affichage du contenu au type de terminal de l'utilisateur. Pour illustrer cela, rien de mieux qu'une comparaison d'un modèle MVC 4 avec celui de MVC 3 sur un terminal mobile.
À première vue, on se rend compte que le texte du site sur MVC 3 est carrément illisible, tandis que le contenu de celui-ci avec MVC 4 a été adapté en fonction de la taille du terminal.
Ceci est possible grâce à l'implémentation d'une nouvelle fonctionnalité de rendu adaptatif, qui couple le tag meta viewport et le CSS Media Queries.
IV-A-1. Tag meta viewport▲
Pour un site Web classique de largeur par exemple 980 px, le navigateur mobile va se charger de redimensionner le contenu proportionnellement. Du coup, à l'affichage, on peut se retrouver avec des caractères beaucoup trop petits, voire carrément illisibles, comme c'est le cas avec l'application sous ASP.NET MVC 3.
La balise meta viewport permet au navigateur de comprendre que l'affichage de notre page doit être adapté en fonction de la taille du terminal sur lequel est exécutée l'application. En spécifiant cette balise dans une page, au lieu de procéder à une réduction du texte, le navigateur redessine plutôt la page de telle sorte qu'elle soit parfaitement conforme aux dimensions de l'appareil.
La balise meta viewport est renseignée dans le fichier _layout de votre projet :
<meta name="viewport" content="width=device-width">IV-A-2. CSS Media Queries▲
Nous avons, grâce au tag meta viewport, spécifié à notre navigateur qu'il peut adapter le contenu de notre page en fonction de la taille du terminal. Cependant, celui-ci n'est pas assez futé pour définir automatiquement les règles d'affichage et les dispositions graphiques de votre page.
C'est à ce stade qu'interviennent les Media Queries. Cette fonctionnalité introduite par CSS3 va permettre de définir des règles d'affichage personnalisées en fonction du type de média, de la taille de la fenêtre, de la résolution de l'écran, etc.
À titre d'exemple, avec le script suivant, l'affichage de ma page dans un navigateur ayant une taille supérieure à 850 px sera en bleu, tandis que sur un navigateur ayant une taille max de 850 px, elle aura un background noir.
body {background-color:blue;
color:black;}
@media only screen and (max-width: 850px) {
body {background-color:black;
color :white ;}
}En effet, lors du chargement de la page, le navigateur applique plutôt le code CSS contenu dans le bloc @media si la résolution de l'écran est inférieure ou égale à celle définie par l'attribut max-width.
Vous trouverez les règles d'affichage personnalisées pour le modèle de projet par défaut d'ASP.NET MVC4 dans le fichier Site.css, dans le bloc de code @media only screen and (max-width: 850px).
IV-B. Détection automatique des vues mobiles▲
ASP.NET MVC 4 introduit une nouvelle fonctionnalité permettant de charger automatiquement les vues mobiles parmi les vues Desktop lorsque l'utilisateur accède à l'application à partir d'un terminal mobile.
Concrètement, lorsqu'un navigateur effectue une requête vers une application ASP.NET MVC4, si c'est un navigateur mobile, le framework recherche dans un premier temps les vues ayant la convention de nommage [view].Mobile.cshtml. Si une vue correspondant à cette convention de nommage est trouvée, ASP.NET MVC la sert, sinon il se rabattra sur l'affichage standard.
Pour illustrer cela, vous allez dupliquer le fichier Index.cshtml du dossier View/Livre en Index.Mobile.cshtml, et remplacer la ligne de code :
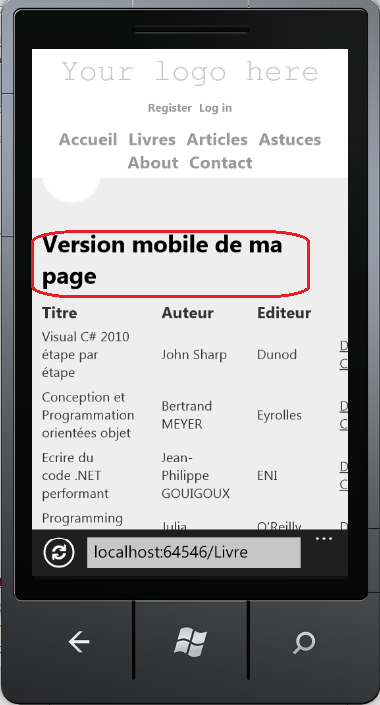
En exécutant le site avec un navigateur mobile, vous vous rendez compte que la page Index.Mobile.cshtml du dossier /Views/Livre est automatiquement chargée comme l'illustre la capture ci-dessous :
IV-C. Utilisation de jQuery Mobile▲
Le package jQuery.Mobile.MVC installe la librairie JQuery Mobile qui va permettre la création des interfaces Web optimisées pour les smartphones et autres terminaux tactiles, ainsi que plusieurs autres fichiers pour faciliter la tâche au développeur.
Vous allez intégrer la bibliothèque JavaScript à votre projet en utilisant le gestionnaire de packages NuGet. Pour cela, vous allez faire un clic droit sur votre projet dans l'explorateur de solutions. Dans le menu contextuel qui s'affiche, sélectionnez « Gérer les packages NuGet… ».
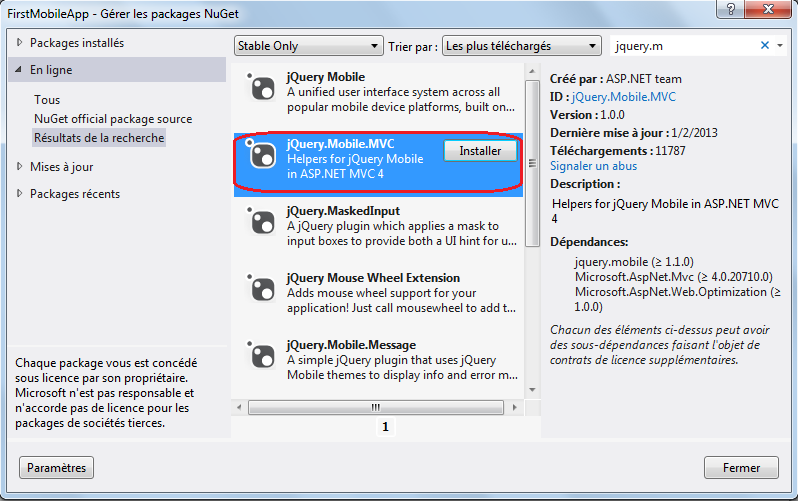
La fenêtre de gestion des packages NuGet s'affiche. Vous devez rechercher le package jQuery.Mobile.MVC en tapant son nom dans la zone de recherche.
Cliquez ensuite sur le bouton « Installer » pour lancer l'installation et la configuration du package dans votre application.
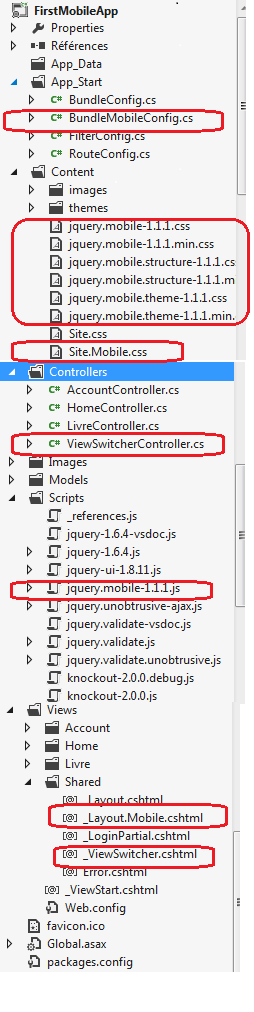
Le package jQuery.Mobile.MVC ajoute à votre application les éléments suivants :
- des fichiers JavaScript pour jQuery Mobile ;
- de nouveaux fichiers CSS jQuery Mobile ;
- un nouveau fichier CSS pour le formatage des vues mobiles (Site.Mobile.css) ;
- une vue partielle ViewSwitcher et un contrôleur rattaché ;
- un fichier Layout.Mobile.cshtml ;
- et enfin un fichier BundleMobileConfig.cs, qui paramètre par défaut le regroupement et la minification pour ces nouveaux fichiers CSS et JavaScript (pour plus de détails sur cette fonctionnalité, voir mon article sur le regroupement et la minification).
Pour prendre en compte le paramétrage du regroupement et de la minification qui ont été définis dans le fichier BundleMobileConfig.cs, vous devez ajouter la ligne de code suivante dans la procédure Application_Start(), du fichier Global.asax.
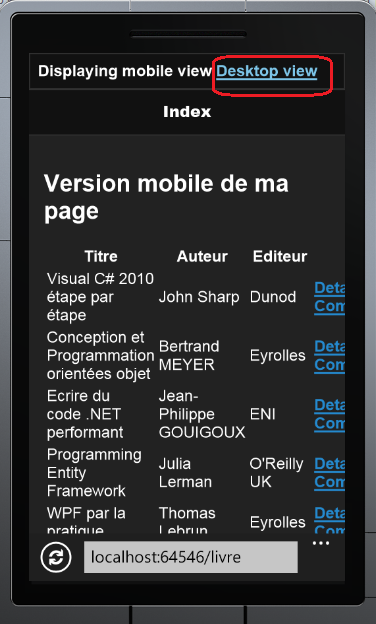
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);Procédez de nouveau à l'exécution de la page Index du dossier Views/Livre, en utilisant un navigateur mobile, un émulateur de terminal mobile ou l'agent utilisateur d'un terminal mobile (sous Firefox par exemple). Vous aurez le résultat suivant :
Vous constatez que l'on a une nouvelle mise en page du contenu de notre page et l'ajout par défaut d'un lien permettant de migrer vers la vue pour Desktop.
Il est important lors de la conception des vues mobiles d'intégrer un lien permettant de rediriger l'utilisateur vers une vue Desktop. Les tablettes, par exemple, ont des écrans de taille assez large pour qu'un utilisateur puisse avoir une préférence pour l'affichage du contenu dans une vue Desktop.
IV-C-1. ViewSwitcher▲
Penchons-nous sur le mécanisme de basculement entre une vue mobile et une vue Desktop. Si vous ouvrez le fichier _Layout.Mobile.cshtml, vous remarquerez la ligne de code suivante :
@Html.Partial("_ViewSwitcher")Elle fait référence à la vue partielle _ViewSwitcher.cshtml.
C'est cette vue qui ajoute un lien sur toutes les pages mobiles, permettant de basculer du mode d'affichage mobile pour le mode Desktop et vice-versa. Par défaut, elle n'est pas incluse dans les vues Desktop. Pour remédier à cela, vous pouvez juste copier @Html.Partial("_ViewSwitcher") dans le fichier _Layout.Mobile.cshtml et le coller dans le fichier _Layout.cshtml.
Dans le code de la vue partielle ViewSwitcher, la méthode GetOverriddenBrowser() est utilisée pour retourner un objet HttpBrowserCapabilitiesBase, qui va donner des informations sur les capacités du navigateur qui a fait la demande. La propriété IsMobileDevice retourne une valeur booléenne permettant de savoir si c'est un navigateur mobile qui effectue la demande.
@if (Request.Browser.IsMobileDevice && Request.HttpMethod == "GET")
{
<div class="view-switcher ui-bar-a">
@if (ViewContext.HttpContext.GetOverriddenBrowser().IsMobileDevice)
{
@: Displaying mobile view
@Html.ActionLink("Desktop view", "SwitchView", "ViewSwitcher", new { mobile = false, returnUrl = Request.Url.PathAndQuery }, new { rel = "external" })
}
else
{
@: Displaying desktop view
@Html.ActionLink("Mobile view", "SwitchView", "ViewSwitcher", new { mobile = true, returnUrl = Request.Url.PathAndQuery }, new { rel = "external" })
}
</div>
}IV-C-2. Browser Overriding▲
Penchons-nous maintenant sur le contrôleur qui est associé à cette vue. Son code est le suivant :
using System.Web.Mvc;
using System.Web.WebPages;
namespace FisrtMobileApp.Controllers
{
public class ViewSwitcherController : Controller
{
public RedirectResult SwitchView(bool mobile, string returnUrl) {
if (Request.Browser.IsMobileDevice == mobile)
HttpContext.ClearOverriddenBrowser();
else
HttpContext.SetOverriddenBrowser(mobile ? BrowserOverride.Mobile : BrowserOverride.Desktop);
return Redirect(returnUrl);
}
}
}Le ViewSwitcher utilise une nouvelle fonctionnalité « Browser Overriding », qui permet de traiter les demandes d'une application comme si elles provenaient d'un autre navigateur (agent utilisateur).
Le Browser Overriding est une caractéristique de base d'ASP.NET MVC 4, et peut de ce fait être utilisé même si vous n'avez pas installé le package jQuery.Mobile.MVC. Avec cette fonctionnalité, en fonction du lien sur lequel l'utilisateur a cliqué (Desktop view ou Mobile view), le contrôleur de la vue Switcher va simuler un agent utilisateur (BrowserOverride.Mobile ou BrowserOverride.Desktop) qui sera utilisé pour charger les vues correspondantes au choix de l'utilisateur, bien que l'agent utilisateur transmis par son navigateur ne soit pas le même.
Le code ci-dessus va donc permettre de substituer l'agent utilisateur du navigateur. Par défaut, les données sur l'agent utilisateur simulé sont stockées en utilisant un cookie.
IV-C-3. Améliorations de l'interface▲
Voyons comment vous pouvez améliorer le rendu de vos pages mobiles en utilisant jQuery Mobile.
Le package jQuery.Mobile.MVC définit par défaut un thème pour votre site dans le fichier _Layout.Mobile.cshtml. Personnellement, je trouve « horrible » le thème par défaut. Si vous souhaitez modifier le thème par défaut, il suffit de changer la valeur de l'attribut data-theme.
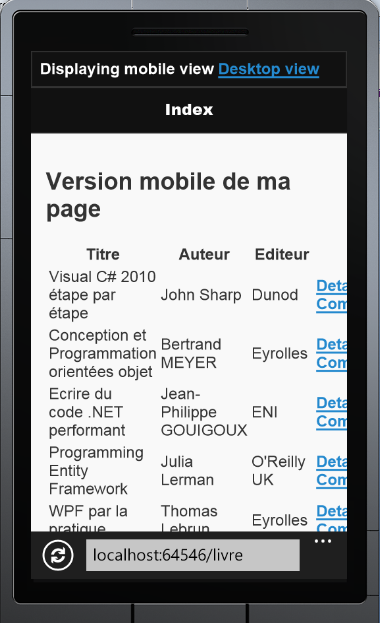
<div data-role="page" data-theme="a">En le passant à « b » par exemple, vous obtenez le résultat :
C'est déjà pas mal ! Mais la vue mobile Index.Mobile.cshtml du dossier Views/Livre qui est affichée dans votre navigateur n'est qu'une simple duplication de la vue Desktop. Conséquence : le rendu n'est pas « très cool » sur un terminal mobile.
Pour remédier à cela, vous pouvez apporter quelques modifications en utilisant les attributs jQuery.
Avant de continuer, je vais tout d'abord présenter brièvement les attributs jQuery Mobile.
jQuery Mobile identifie divers éléments tels que la page, les boutons, les listes, les images, etc. par l'attribut data-role. En regardant le body de la page _Layout.Mobile.cshtml, vous pouvez voir comment certains div du modèle par défaut ont été décorés avec des attributs data-role.
<div data-role="page" data-theme="b">
@Html.Partial("_ViewSwitcher")
<div data-role="header">
<h1>@ViewBag.Title</h1>
</div>
<div data-role="content">
@RenderSection("featured", false)
@RenderBody()
</div>
</div>Concrètement, les attributs data-* vont servir à indiquer ce dont on a besoin, et vont être ajoutés au code par jQuery et jQuery Mobile. En voici quelques exemples :
data-role="page"
le rôle du bloc.
data-transition="slide"
la transition à effectuer.
data-mini="true"
pour afficher un élément en plus petit.
data-theme="b"
indique le thème à utiliser.
Pour en savoir plus, vous pouvez vous référer à la documentation complète sur le site Web du projet jQuery Mobile.
En utilisant les attributs jQuery, vous pouvez donc modifier le code de la page Index.Mobile.cshtml du dossier Views/Livre comme suit :
<ul data-role="listview" data-inset="true">
@foreach (var item in Model) {
<li>
<a href="@Url.Action("Details", new { item.Id })">
@Html.DisplayFor(modelItem => item.Titre)
</a>
</li>
}
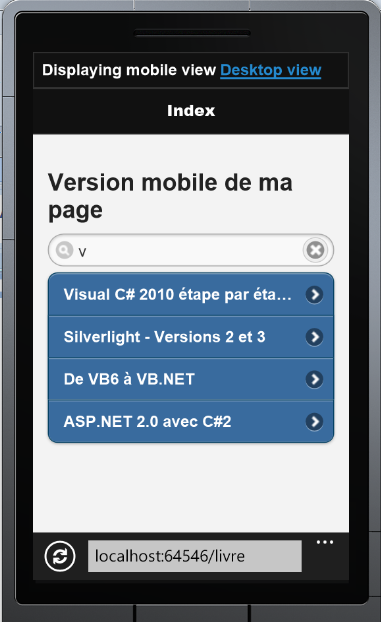
</ul>Ce qui donne le résultat suivant sur un terminal mobile :
Vous pouvez en plus exploiter l'attribuer data-filter pour ajouter une belle zone de filtre des données coté client :
<ul data-role="listview" data-inset="true" data-filter="true">
@foreach (var item in Model) {
<li>
<a href="@Url.Action("Details", new { item.Id })">
@Html.DisplayFor(modelItem => item.Titre)
</a>
</li>
}
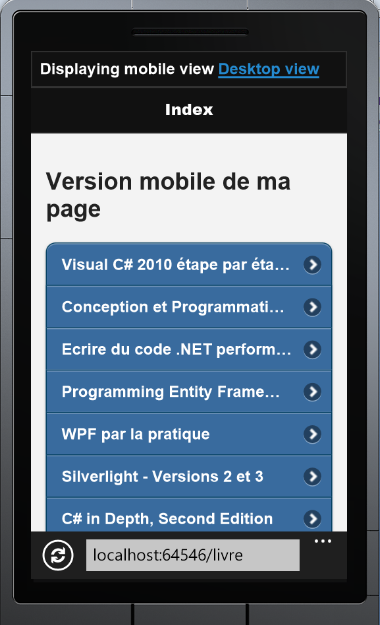
</ul>Le code ci-dessus produit le résultat suivant :
IV-D. Personnaliser les vues en fonction des dispositifs d'exécution▲
Vous pouvez désormais développer deux versions de votre application qui seront chargées automatiquement en fonction du type de navigateur (Mobile ou Desktop).
C'est parfait. Mais, cependant, il existe une fragmentation assez importante entre les résolutions des différents types de terminaux mobiles, sans compter sur les écrans de taille plus grande des tablettes. Il arrivera donc très souvent que vous vouliez avoir des contenus et des affichages différents en fonction de la plateforme d'exécution de votre application (Android, Windows Phone, iPhone, iPad) par un utilisateur. Comment procéder dans ce cas ?
Pas de souci. En effet, avec ASP.NET MVC 4, vous pouvez créer des vues spécifiques qui seront affichées en fonction de l'OS ou du terminal sur lequel sera exécutée votre application.
Pour y parvenir, vous allez définir une configuration pour les différents types de terminaux que vous souhaitez supporter.
Pour cela, vous allez créer un nouveau fichier de classe (MobileConfig.cs) dans le dossier App_Start de votre application. Dans ce fichier, vous pourrez définir, par exemple, une règle d'affichage pour l'iPhone en procédant comme suit :
DisplayModeProvider.Instance.Modes.Insert(0,
new DefaultDisplayMode("iPhone")
{
ContextCondition = (ctx => ctx.Request.UserAgent.IndexOf("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});Le code complet du fichier MobileConfig.cs qui définit des règles d'affichage pour l'iPhone et l'iPad est le suivant :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.WebPages;
namespace FirstMobileApp
{
public class MobileConfig
{
public static void MobileMode()
{
DisplayModeProvider.Instance.Modes.Insert(0,
new DefaultDisplayMode("iPhone")
{
ContextCondition = (ctx => ctx.Request.UserAgent.IndexOf("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
DisplayModeProvider.Instance.Modes.Insert(1,
new DefaultDisplayMode("iPad")
{
ContextCondition = (ctx => ctx.Request.UserAgent.IndexOf("iPad", StringComparison.OrdinalIgnoreCase) >= 0)
});
}
}
}Éditez le fichier Global.asax.cs et ajoutez la ligne de code suivante dans la procédure Application_Start :
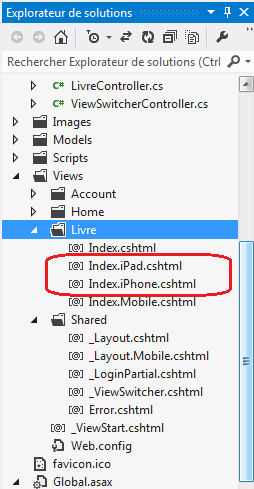
MobileConfig.MobileMode();Dupliquez le fichier Index.Mobile.cshtml du dossier Views/Livre en Index.iPhone.cshtml et modifiez la ligne de code suivante :
Faites de même pour l'iPad, comme l'illustre la capture ci-dessous :
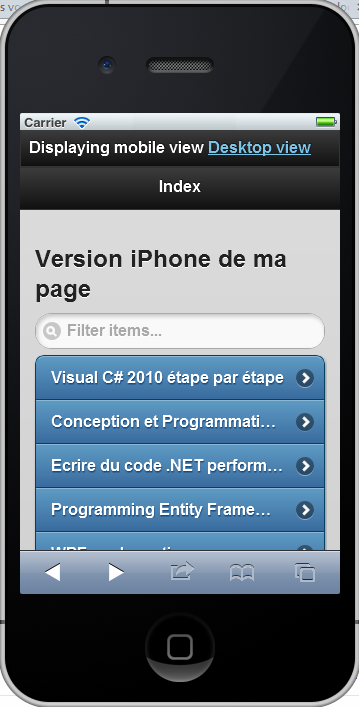
Exécutez maintenant votre application avec un émulateur pour iPhone ou en utilisant l'agent utilisateur iPhone avec le navigateur Firefox pour simuler le dispositif. Vous aurez le résultat suivant :
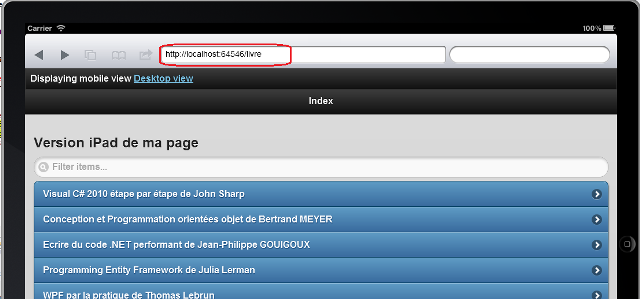
Sur un émulateur de l'iPad, vous avez le résultat suivant :
Vous vous rendez compte qu'ASP.NET MVC charge automatiquement la vue correspondante en fonction du dispositif qui effectue la requête.
V. Création d'une application à partir du modèle mobile▲
ASP.NET MVC 4 introduit également un nouveau modèle de projet Web mobile. Ce template a été configuré par défaut pour être optimisé pour les appareils mobiles. Tout comme les autres modèles, il ajoute automatiquement le code pour des vues mobiles, installe et configure le package NuGet jQuery Mobile.
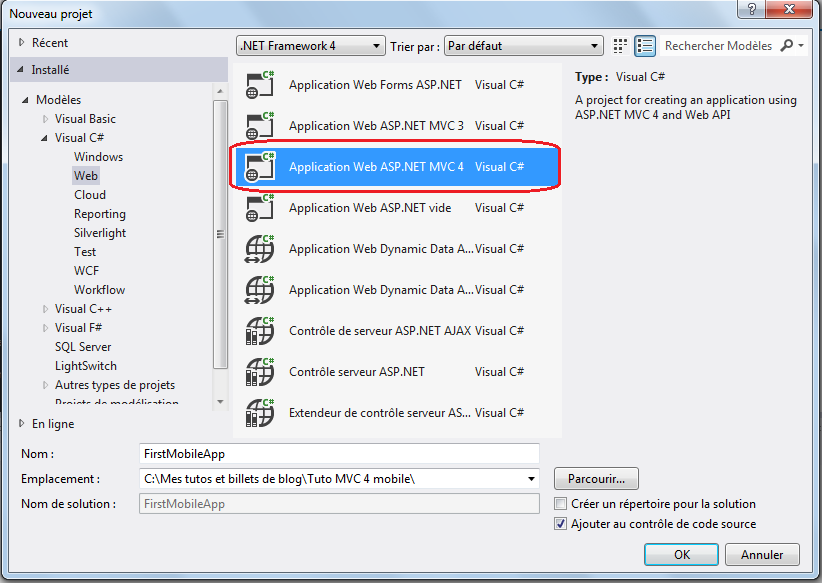
La création d'une application Web mobile en utilisant ce modèle est similaire au procédé utilisé pour les autres applications Web ASP.NET MVC. Vous allez lancer votre environnement de développement Visual Studio. Cliquez ensuite sur le menu Fichier et sélectionnez la commande « Nouveau projet ». Dans la fenêtre qui va s'afficher, vous allez sélectionner le projet « Application Web ASP.NET MVC 4 Visual C# », renseignez par la suite le nom et l'emplacement de sauvegarde de celui-ci, puis cliquez sur OK.
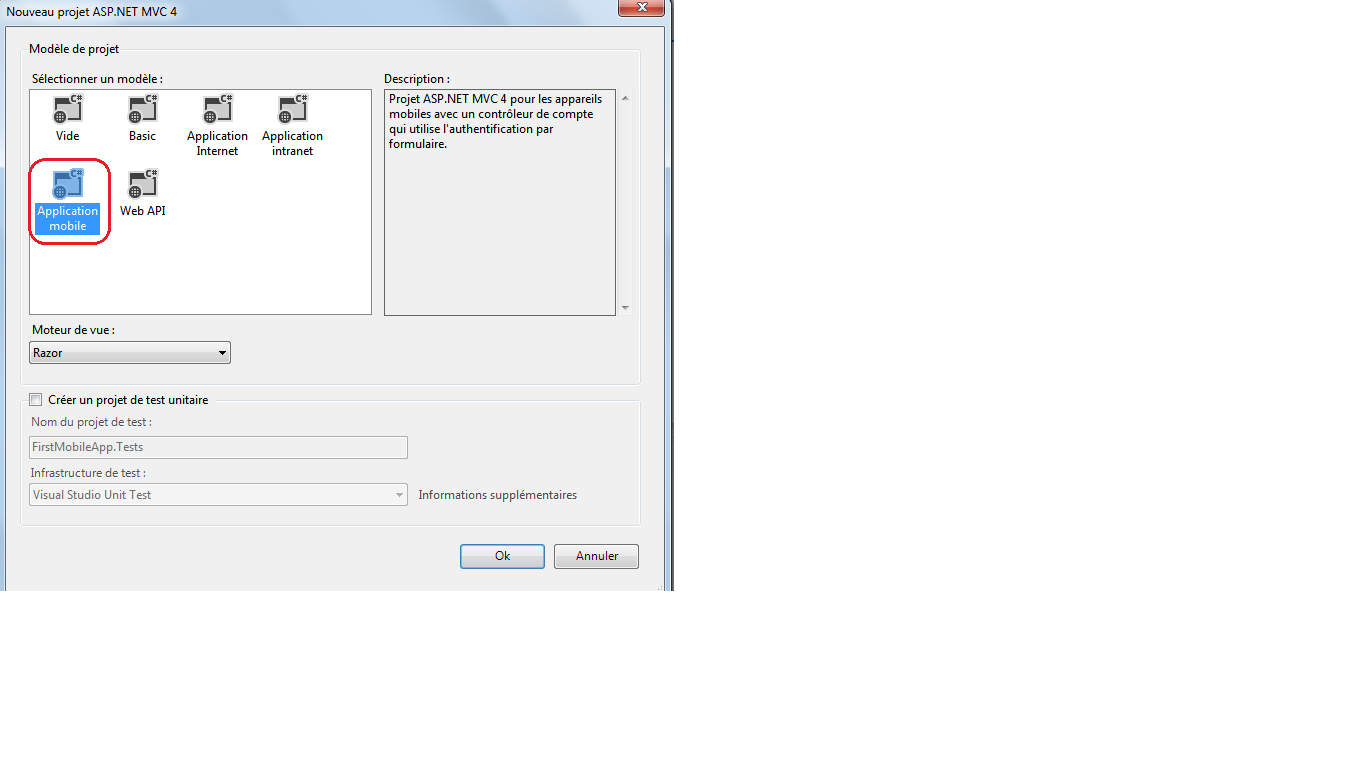
Dans la seconde fenêtre qui va s'afficher, sélectionnez le nouveau modèle « Application mobile » et cliquez enfin sur OK.
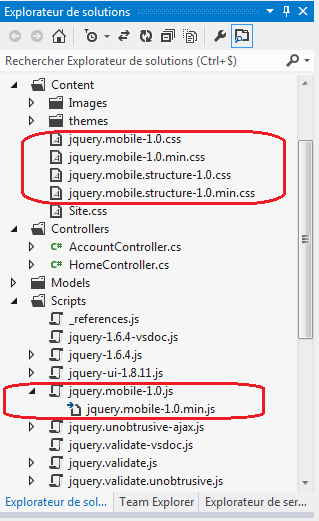
Le projet est généré par Visual Studio avec une arborescence similaire à celle des applications Desktop ASP.NET MVC standard. Cependant, en observant de plus près l'arborescence de celui-ci dans l'explorateur de solutions, vous vous rendrez compte de l'utilisation d'une autre bibliothèque JavaScript à savoir : jQuery Mobile.
Comme vous pouvez le voir, beaucoup de code d'échafaudage a déjà été écrit pour vous. Ce projet ajoute les éléments suivant par rapport au modèle standard.
Le dossier Content dispose désormais d'un dossier de feuilles de style pour jQuery Mobile :
- jquery.mobile-1.1.0.css (et sa version compressée) ;
- jquery.mobile.structure-1.1.0.css (et sa version compressée).
Le dossier Scripts contient deux nouveaux fichiers :
- jquery.mobile-1.1.0.js ;
- jquery.mobile-1.1.0.min.js (version compressée).
Ces nouveaux fichiers font partie du framework JavaScript jQuery mobile. En effet, le modèle de projet mobile ASP.NET MVC 4 est basé sur la célèbre bibliothèque JavaScript jQuery mobile qui a été conçue sur le socle de jQuery et jQuery UI pour fournir une expérience utilisateur fluide sur les smartphones et tablettes.
Le modèle et le contrôleur dans votre solution restent sans changement et les vues reposent sur le moteur Razor.
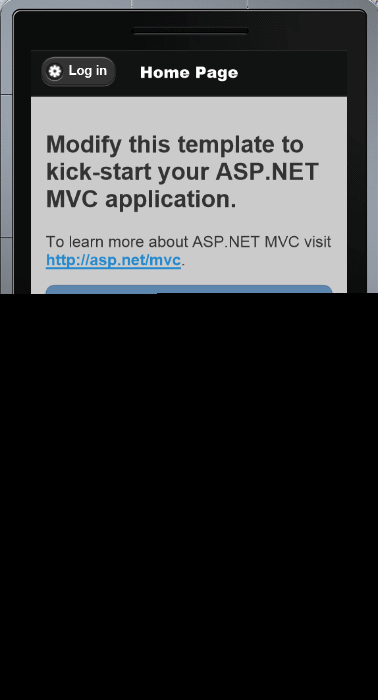
Lancez l'exécution de l'application dans votre navigateur, et vous obtiendrez le résultat suivant à l'affichage :
Ouvrez le fichier Layout.cshtml. Vous vous rendrez compte que le code HTML de cette page repose sur les attributs jQuery que nous avons présentés plus haut.
<body>
<div data-role="page" data-theme="b">
<div data-role="header">
@if (IsSectionDefined("Header")) {
@RenderSection("Header")
} else {
<h1>@ViewBag.Title</h1>
@Html.Partial("_LoginPartial")
}
</div>
<div data-role="content">
@RenderBody()
</div>
</div>
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
@RenderSection("scripts", required: false)
</body>VI. Conclusion▲
Avec ASP.NET MVC 4, des efforts considérables ont été effectués pour prendre en charge les terminaux ayant des écrans de petite taille. Les nouvelles fonctionnalités introduites par le framework Web permettent aux développeurs de créer facilement des applications Web riches, disposant d'une expérience de navigation cohérente et intuitive pour les terminaux mobiles.
VII. Remerciements▲
VIII. Liens▲
ASP.NET MVC 4 Developer Preview : amélioration du modèle de projet web avec le rendu adaptatif
ASP.NET MVC 4 Developer Preview : jQuery Mobile, View Switcher et Browser Overriding
ASP.NET MVC 4 Developer Preview : nouveautés pour la prise en charge des mobiles