I. Introduction▲
Plusieurs articles sont déjà disponibles sur developpez.com ou sur le Web qui traitent de l'internationalisation d'une application Web ASP.NET. Cependant, pour ASP.NET MVC, il en existe très peu, et il n'y a pas de méthode reconnue comme standard pour écrire un site multilingue avec le framework Web de Microsoft.
En me basant donc du meilleur que j'ai pu tirer de quelques articles par-ci par-là et mon expérience, je suis parvenu à une solution qui répondait à mes besoins pour une application ASP.NET MVC Razor. Cette méthode n'est pas standard et peut-être pas la meilleure, mais elle répond pleinement aux exigences de mon projet et aux objectifs que je voulais atteindre.
II. Prérequis▲
- Visual Web Developer 2010 ;
- ASP.NET MVC 3 ;
- connaissances de base en C# et sur le moteur de vue Razor.
III. Ce qu'il faut savoir sur l'internationalisation dans l'écosystème .NET▲
Avant de se lancer dans la création d'un site multilingue en ASP.NET, il y a un certain nombre de concepts que vous devriez au préalable savoir. Lorsqu'on parle d'internationalisation d'une application sur la plateforme .NET, cela implique la mise en œuvre de deux mécanismes principaux à savoir : la globalisation et la localisation.
La globalisation est le processus de conception et de développement d'un produit logiciel adapté à plusieurs cultures. Une application globalisée prend en charge des interfaces utilisateurs localisées et des données régionales pour tous les utilisateurs. Par exemple, le format de la date en zone francophone est jj/mm/aaaa. Dans les pays anglophones, nous avons plutôt le format mm/jj/aaaa. La globalisation va consister à afficher le bon format dans une page en fonction de la langue du navigateur d'un utilisateur ou des options choisies par celui-ci.
La localisation est le processus d'adaptation de votre application à une culture et aux paramètres régionaux donnés. Vous devez pendant cette étape, personnaliser votre application pour les cultures auxquelles vous la destinez. Cette étape doit consister essentiellement en une traduction de l'interface utilisateur vers les langues cibles.
IV. Différentes possibilités d'internationalisation d'une application ASP.NET▲
Il existe sur la plateforme .NET plusieurs procédés pour rendre son site multilingue. L'internationalisation d'une application peut donc être faite en utilisant soit :
- les fichiers de ressources ;
- des vues différentes pour chaque culture (traduction dans le code) ;
- des fichiers texte ;
- utiliser à la place des fichiers de ressources une base de données ;
- ou combiner la première et la seconde méthode.
Chacune de ces techniques a ses avantages et ses inconvénients, et l'orientation vers l'une d'entre elles dépend aussi entre autres des spécifications de votre projet et des contraintes techniques auxquelles vous êtes confronté. Personnellement je préfère les fichiers de ressources que j'utilise couramment lorsque je suis confronté à cette problématique.
Les fichiers ressources sont des fichiers XML optimisés. Au chargement, ils sont entièrement triés afin de limiter les accès que ce soit au niveau de la mémoire ou des différents disques.
Dans le cadre de ce tutoriel, nous nous limiterons donc uniquement à l'utilisation des fichiers de ressources.
V. Création de l'application▲
Nous allons commencer dès la base même, par la création d'une nouvelle application qui sera utilisée tout au long de l'article.
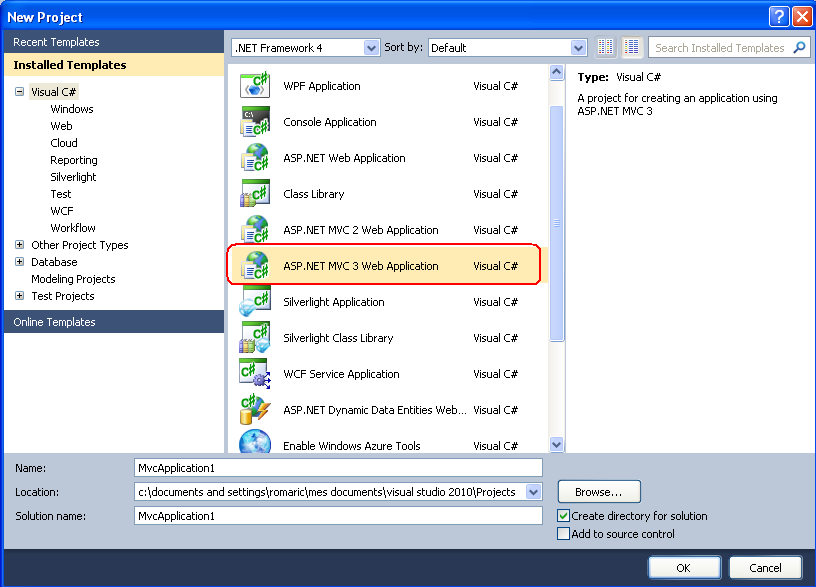
Pour ce faire, vous allez démarrer votre EDI Visual Studio. Cliquez sur le menu Fichier, ensuite sur la commande Nouveau projet. Dans la fenêtre qui va s'afficher, sélectionnez le Template de projet ASP.NET MVC 3 Web Application, renseignez le nom de l'application et l'emplacement où celle-ci va être stockée et cliquez sur OK.
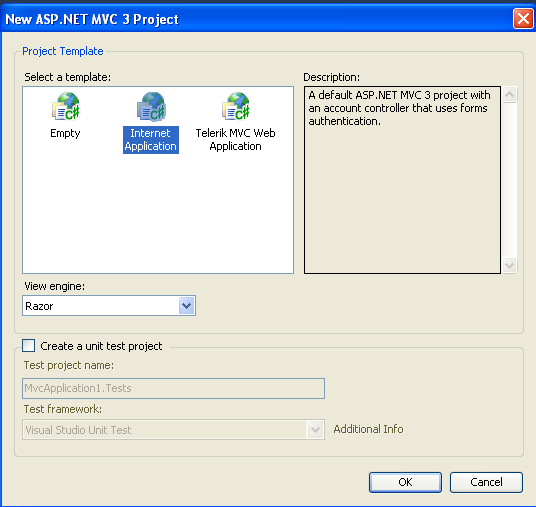
Sélectionnez ensuite dans la fenêtre qui va s'afficher le modèle de projet Internet Application, en vous assurant que le moteur de vue qui sera utilisé est Razor.
Cliquez ensuite sur OK pour que Visual Studio procède à la création de votre application.
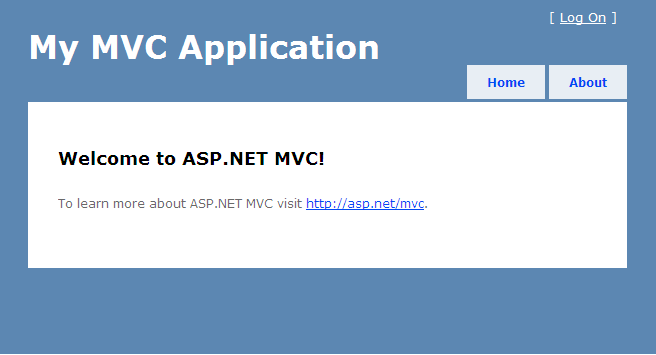
Si vous exécutez l'application à ce stade, vous vous rendrez compte que le texte affiché par défaut dans vos pages est en anglais.
Puisque vous souhaitez que l'internaute - qu'il soit anglophone ou francophone - puisse se sentir à l'aise dans la navigation sur votre site, vous allez ajouter à celui-ci en plus du support de l'anglais, la prise en charge du français.
Pour atteindre ce résultat, les premières étapes suivantes sont nécessaires :
- création des fichiers de ressources ;
- modification des vues ;
- définition de la culture.
VI. Création des fichiers de ressources▲
Pour gérer efficacement l'internationalisation dans notre application, nous avons opté pour l'utilisation des fichiers de ressources pour stocker les valeurs qui doivent être localisées.
VI-A. Ce qu'il faut savoir sur les fichiers de ressources▲
Une ressource est une donnée non exécutable qui est déployée logiquement avec une application. Les ressources peuvent contenir des données sous plusieurs formes, telles que des chaînes, des images ou des objets rendus persistants. Le stockage de vos données dans un fichier de ressources vous permet de changer les données sans avoir à recompiler l'intégralité de votre application.
Le format de fichier de ressources .resx se compose d'entrées XML, qui spécifient des objets et des chaînes dans des balises XML. Le .NET Framework fournit une prise en charge complète pour la création et la localisation des ressources. Celles-ci doivent être créées d'une façon particulière pour fonctionner correctement.
Les fichiers de ressources de la langue par défaut de votre application doivent être nommés comme suit : nom_du_fichier.resx.
Les fichiers pour les autres langues doivent suivre le format suivant : nom_du_fichier.culture.resx.
VI-B. Ce qu'il faut savoir sur la culture▲
La culture ici doit définir le code de la langue. Un code de langue est une convention symbolique permettant d'identifier une langue ou une variété dialectale ou régionale, ou un ensemble de langues par un identifiant défini dans un code, sans avoir à nommer la langue désignée elle-même.
La culture peut être neutre. Dans ce cas, elle sera codée sur deux caractères.
Exemple : en pour l'anglais et fr pour le français.
Ou être stricte. Dans ce cas, elle sera codée sur quatre caractères ayant le format suivant " xx-XX ", deux caractères minuscules pour la langue, et les deux suivantes en majuscules pour la variante régionale.
Exemple : fr-FR pour le français de France, en-US pour l'anglais des États-Unis et en-GB pour l'anglais de la Grande-Bretagne.
Le fichier de ressources par défaut est utilisé si aucune culture n'est définie dans l'application ou si aucune ressource n'existe pour la culture qui a été définie.
VI-C. Architecture▲
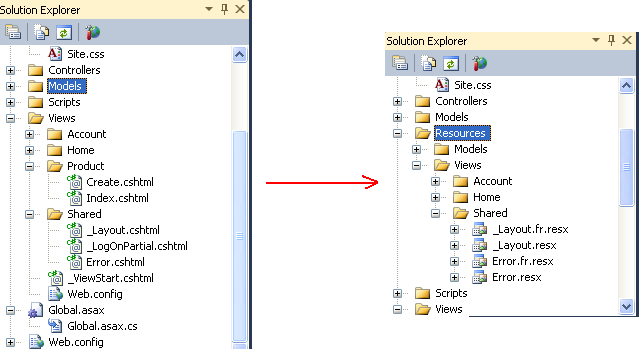
Pour rester dans la logique de regroupement qu'impose ASP.NET MVC, il est préférable que l'arborescence de vos fichiers de ressources soit semblable à la capture ci-dessous :
Vous allez donc créer un dossier Ressources, en faisant un clic droit dans l'explorateur de projets et en cliquant sur Ajouter, puis en sélectionnant l'option Nouveau dossier.
Dans ce dossier vous allez procéder de même pour créer les dossiers Models, Views, etc.
Par la suite, vous devez créer les différents fichiers de ressources.
Je vous recommande de commencer par celui de la page Layout.chtml. Pour cela, vous allez créer les fichiers Layout.resx pour la langue par défaut et Layout.fr.resx pour le français.
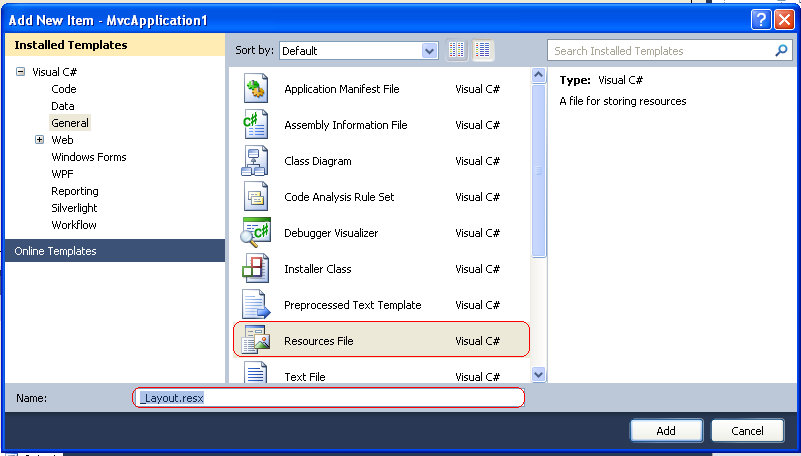
Pour créer ces fichiers, faites un clic droit sur le sous-dossier Shared, sélectionnez l'option Ajouter, puis cliquez sur Ajouter un nouvel élément.
Dans la boite de dialogue qui va s'afficher, sélectionnez le type de fichier Ressources File, et renseignez le nom _Layout.resx dans la zone réservée à cet effet, puis cliquez sur Ajouter.
Faites de même pour créer le fichier Layout.fr.resx et les autres fichiers de ressources.
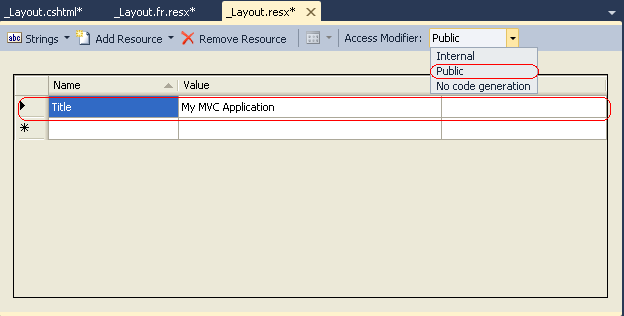
Maintenant, vous devez déplacer les textes qui sont dans votre fichier _Layout.cshtml dans le fichier de ressources, en renseignant le nom (comme celui d'une variable), la valeur (qui est le texte contenu dans le page) et une description s'il y a lieu.
Prenez la peine de vérifier que la zone " Access Modifier " est définie à Public. Sinon, les valeurs que vous avez définies ne seront pas accessibles dans les vues.
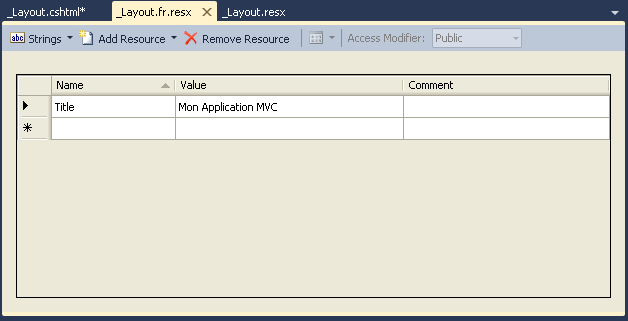
Renseignez également la traduction de ces textes pour le fichier _Layout.fr.resx.
Attention, le nom doit être le même que celui que vous avez défini dans le fichier de ressources par défaut pour cette page.
Contrairement à ASP.NET WebForms où il est conseillé de créer les fichiers de ressources dans les dossiers App_GlobalResources et App_LocalResources, avec ASP.NET MVC, l'utilisation de ces dossiers sera une source de problèmes pour vous. Je vous conseille donc d'utiliser un dossier différent (comme ce que nous avons fait plus haut), ou créer les ressources dans une bibliothèque séparée.
Pour plus de détails sur le sujet, je vous invite à lire cet excellent billet de blog de K. Scott Allen : Resource Files and ASP.NET MVC Projects.
VII. Modification des textes dans la vue et le contrôleur▲
Maintenant que vous avez transféré le texte de la vue vers les fichiers de ressources, vous devez maintenant faire pointer les zones d'affichage de ces textes vers les ressources correspondantes.
Pour cela, ouvrez le fichier Layout.chstml et remplacez le texte suivant :
Par
En observant ces lignes de code, vous pouvez constater que la valeur est accessible comme une propriété de classe. En effet, toutes les ressources sont compilées vers une DLL (MvcApplication1.Resources.Views.Shared). Le nom du fichier (_Layout) est utilisé comme nom de la classe et le nom donné au texte est considéré comme celui de la propriété de la classe.
Dans le contrôleur, vous pouvez procéder comme suit pour modifier les textes qui y sont renseignés :
public ActionResult Index()
{
ViewBag.Message = Resources.Views.Home.Index.Heading;
return View();
}VIII. Premier aperçu▲
À ce stade, si tout est correct, vous pouvez déjà obtenir un premier aperçu de votre application localisée en définissant juste la culture qui est utilisée par celle-ci.
Pour cela, vous pouvez simplement définir la culture dans le fichier Globla.ascx.cs en utilisant la méthode Application_BeginRequest qui est exécutée lors du lancement de l'application. Le code permettant de faire cela est le suivant :
protected void Application_BeginRequest(object sender, EventArgs e)
{
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture("fr");
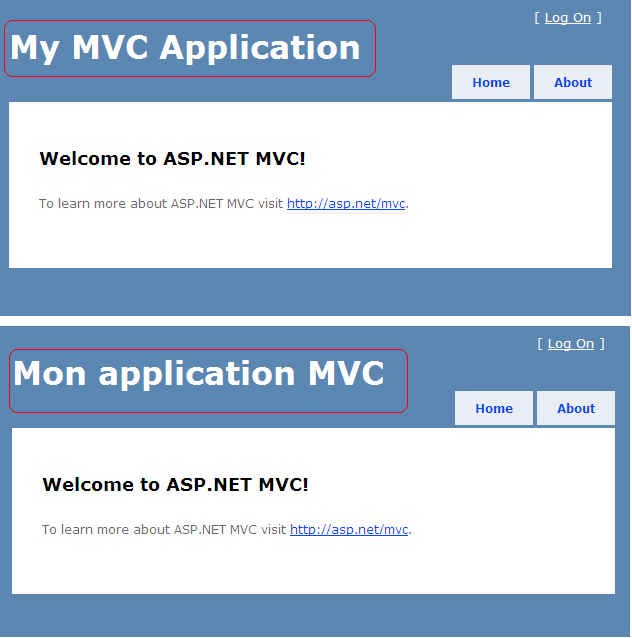
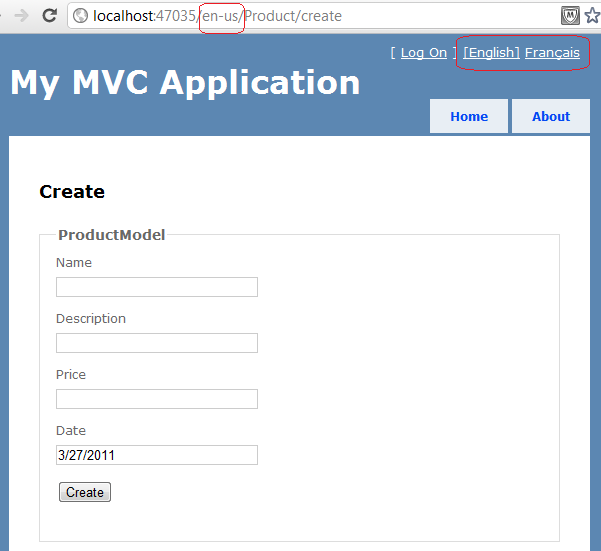
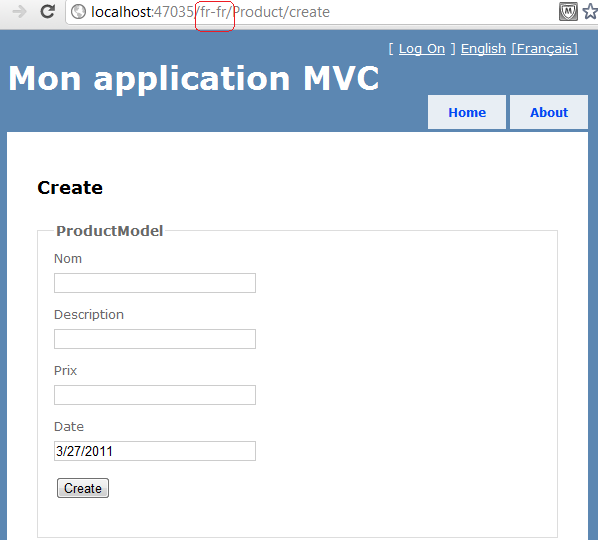
}En modifiant le paramètre qui est passé à la fonction, CreateSpecificCulture() entre l'anglais(en) et le français(fr), on obtient le résultat suivant :
| Vous pouvez également définir la culture qui sera utilisée par défaut dans le fichier Web.Config au sein de l'attribut Globalisation comme l'illustre l'exemple ci-dessous. Sélectionnez |
Nous avons défini une seule valeur localisée pour la vue Layout. Vous pouvez faire de même pour les autres vues.
IX. Localisation des messages d'erreur de validation et DisplayAttribute▲
IX-A. Localisation des messages d'erreur de validation▲
Avec ASP.NET MVC, il est possible de définir les messages d'erreur de validation dans le modèle, au sein des attributs fournis par l'espace de nom DataAnnotations utilisé pour la validation des données utilisateur. Il est également possible de définir les textes par défaut qui seront affichés dans les vues pour les intitulés des champs des formulaires.
Si vous avez donc défini ces infirmations dans votre modèle, vous allez vous rendre compte que ce que nous avons fait jusqu'ici ne permet pas de localiser ces champs texte.
Nous allons créer dans notre application un formulaire permettant l'enregistrement des produits. La classe qui sera utilisée est la suivante :
public class ProductModel
{
public string Name { get; set; }
public string Description { get; set; }
public decimal Price { get; set; }
}Pour créer le modèle correspondant, ajoutez au dossier Model un fichier de classe ProductModel.cs qui contiendra le code ci-dessus.
À ce stade, aucune logique de validation des données n'est implémentée. À l'aide de DataAnnotations, nous allons mettre en œuvre la validation des données pour cette classe.
Le nouveau code de la classe ProductModel produit est le suivant :
public class ProductModel
{
[Required(ErrorMessage = "Le libellé du produit est obligatoire")]
[Display(Name = "Nom")]
public string Name { get; set; }
[Required(ErrorMessage = "La description du produit est obligatoire")]
[Display(Name = "Description")]
public string Description { get; set; }
[Required(ErrorMessage = "Le prix est obligatoire")]
[Display(Name = "Prix")]
[Range(0.01, 400.00, ErrorMessage = "Le prix doit être compris entre 0.01 et 400.00")]
public decimal Price { get; set; }
}Nous allons commencer par internationaliser les messages d'erreur de validation.
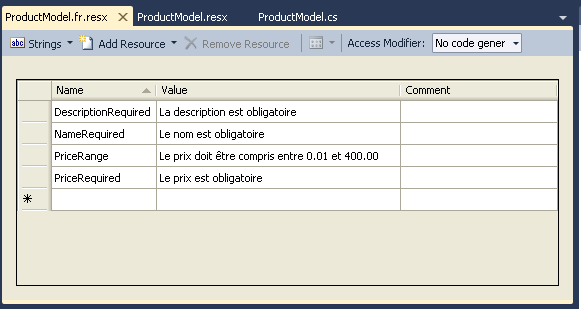
Pour cela, dans le sous-dossier Model du dossier Resources, vous allez créer deux nouveaux fichiers de ressources ProductModel, dans lesquels vous allez définir les messages d'erreur de validation pour cette classe comme l'illustre la capture ci-dessous.
Pour localiser ces valeurs, nous allons utiliser les propriétés ErrorMessageResourceType et ErrorMessageResourceName.
La propriété ErrorMessageResourceType permet de spécifier le type .NET qui correspond au fichier de ressources à utiliser.
La propriété ErrorMessageResourceName, quant à elle, sera utilisée pour définir le nom de la ressource pour rechercher le message d'erreur.
Le nouveau code de la classe ProductModel permettant donc de faire cela est le suivant :
public class ProductModel
{
[Required(ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "NameRequired")]
[Display(Name = "Nom)]
public string Name { get; set; }
[Required(ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "DescriptionRequired")]
[Display(Name = "Description")]
public string Description { get; set; }
[Required(ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "PriceRequired")]
[Display(Name = "Prix")]
[Range(0.01, 400.00, ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "PriceRange")]
public decimal Price { get; set; }
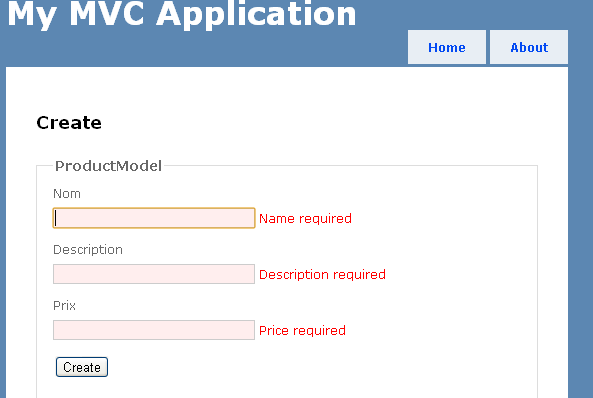
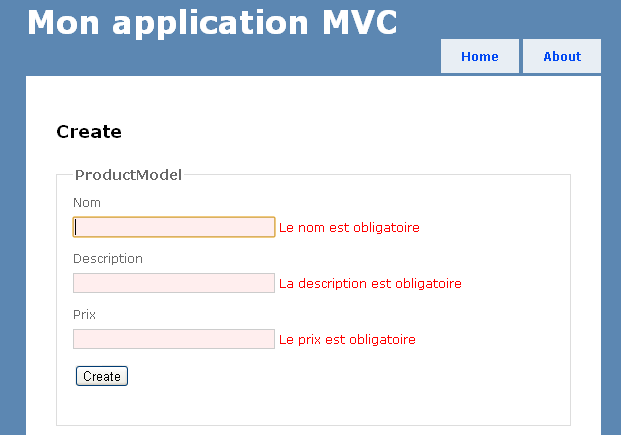
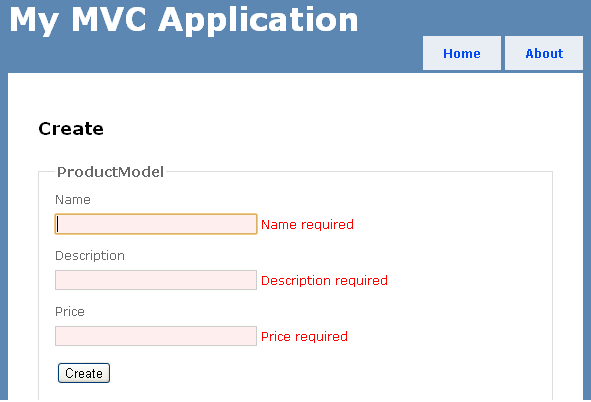
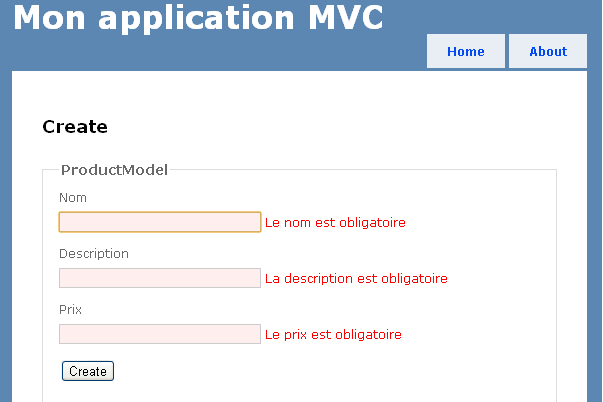
}À ce stade, si nous exécutons notre application, nous obtenons le résultat suivant :
Pour l'anglais
Pour le français
Nous avons finalisé avec les messages d'erreur de validation. Passons maintenant à la localisation des attributs Display.
IX-B. Localisation des attributs Display▲
Avec la version précédente d'ASP.NET MVC, la définition des noms des propriétés qui seront affichées dans l'interface utilisateur se faisait en décorant la propriété avec la classe DisplayNameAttribute. Cependant, elle ne possède qu'un seul constructeur et ne supporte pas de ce fait la localisation.
Pour internationaliser ces valeurs, il fallait donc du code personnalisé après beaucoup d'efforts de programmation. Ce problème est résolu avec ASP.NET MVC 3. La localisation des noms des propriétés peut se faire assez aisément dans le modèle en utilisant la classe DisplayAttribute.
Cette classe possède plusieurs propriétés, y compris les propriétés ResourceType, permettant de définir le type de ressource pour les propriétés localisées et Name pour définir le nom de la ressource.
Le nouveau code de la classe ProductModel sera donc le suivant :
public class ProductModel
{
[Required(ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "NameRequired")]
[Display(Name = "DisplayName", ResourceType = typeof(MvcApplication1.Resources.Models.ProductModel))]
public string Name { get; set; }
[Required(ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "DescriptionRequired")]
[Display(Name = "DisplayDescription", ResourceType = typeof(MvcApplication1.Resources.Models.ProductModel))]
public string Description { get; set; }
[Required(ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "PriceRequired")]
[Display(Name = "DisplayPrice", ResourceType = typeof(MvcApplication1.Resources.Models.ProductModel))]
[Range(0.01, 400.00, ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "PriceRange")]
public decimal Price { get; set; }
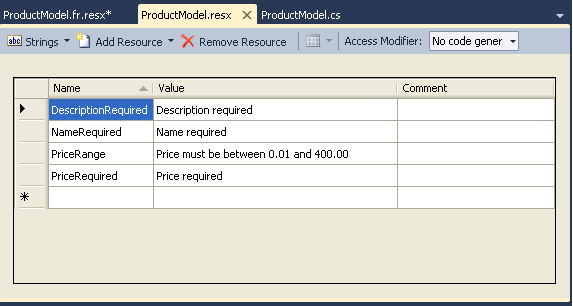
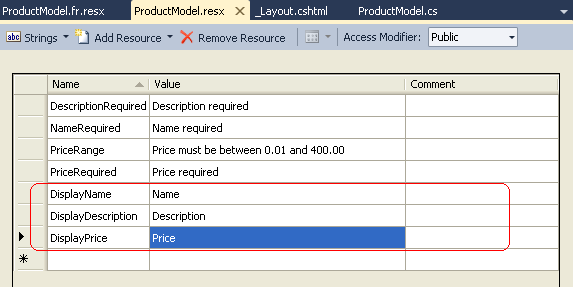
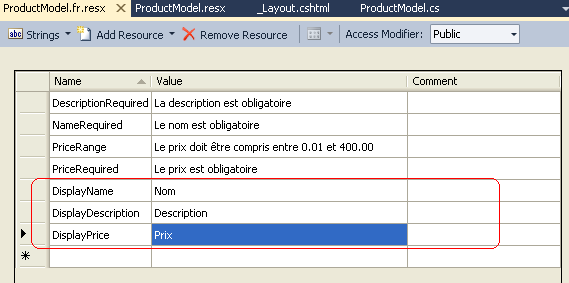
}Les fichiers de ressources utilisés seront modifiés comme suit :
À ce stade, si nous exécutons notre application, nous obtenons le résultat suivant :
Pour l'anglais
Pour le français
Et voilà, nous venons de finir avec la localisation des textes du modèle. Vous pouvez vous rendre compte combien, il est facile grâce aux nouveautés introduites par ASP.NET MVC 3 d'internationaliser les messages d'erreur de validation et les intitulés des champs des formulaires dans la vue.
X. Mécanisme de sélection de la langue dans l'IU▲
Jusqu'ici, lors des tests, vous pouvez vous rendre compte que notre application ne dispose d'aucun mécanisme permettant à un utilisateur de choisir une langue ou de basculer d'une langue à une autre à tout moment à partir de l'interface.
X-A. Définition d'une stratégie de routage▲
Dans notre cas, nous allons définir la langue qui est utilisée dans L'URL. Pour cela, nous allons commencer par définir la stratégie de routage qui sera utilisée dans notre application, en spécifiant la langue. L'URL que nous allons utiliser sera sous la forme suivante :
http://localhost/fr/home/index pour le français
et
http://localhost/en/home/index pour l'anglais.
La route par défaut dans ASP.NET MVC 3 est définie sous la forme : http://localhost/controller/action/id. À partir de là, nous allons définir de nouveaux paramètres de route qui permettront de générer l'URL avec la langue. Pour cela, nous allons définir la route sous la forme suivante : http://localhost/lang/controller/action/id.
Pour atteindre ce résultat, il suffit de modifier le fichier Global.ascx.cs et enregistrer une nouvelle route. Le code pour faire cela est le suivant :
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.IgnoreRoute("favicon.ico");
routes.MapRoute(
"LocalizedDefault", // Route name
"{lang}/{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
}X-B. Définition d'un nouveau contrôleur▲
Maintenant, vous devez ajouter un nouveau contrôleur (BaseController) qui héritera de System.Web.Mvc.Controller. Sa fonction principale sera de changer la langue du Thread d'exécution courant selon la valeur de la langue dans l'URL ou dans un cookie existant, et sauvegarder le choix linguistique de l'utilisateur dans un cookie si ce n'est pas déjà fait. Si aucune langue n'est spécifiée dans l'URL, la langue du Thread d'exécution sera modifiée en utilisant par défaut la langue du navigateur de l'utilisateur.
Le code pour faire cela est le suivant :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Text;
using System.Threading;
using System.Globalization;
namespace MvcApplication1.Controllers
{
public class BaseController : Controller
{
//
// GET: /Base/
protected override void ExecuteCore()
{
if (RouteData.Values["lang"] != null &&
!string.IsNullOrWhiteSpace(RouteData.Values["lang"].ToString()))
{
// modification de la culture dans les données de la route
var lang = RouteData.Values["lang"].ToString();
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(lang);
}
else
{
// chargement de la culture depuis un cookie
var cookie = HttpContext.Request.Cookies["MvcApplication1.CurrentUICulture"];
var langHeader = string.Empty;
if (cookie != null)
{
// modification de la culture avec la valeur dans le cookie
langHeader = cookie.Value;
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
}
else
{
// utilisation de la langue par défaut du navigateur si la culture n'est pas spécifiée
langHeader = HttpContext.Request.UserLanguages[0];
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
}
// modification de la culture dans les données de la route
RouteData.Values["lang"] = langHeader;
}
// sauvegarde de la culture dans un cookie
HttpCookie _cookie = new HttpCookie("MvcApplication1.CurrentUICulture", Thread.CurrentThread.CurrentUICulture.Name);
_cookie.Expires = DateTime.Now.AddYears(1);
HttpContext.Response.SetCookie(_cookie);
base.ExecuteCore();
}
}
}Tous les contrôleurs de l'application doivent être modifiés pour hériter de ce contrôleur (Basecontroller).
public class HomeController : BaseControllerX-C. Création d'un Helper pour générer l'URL localisée▲
Après avoir enregistré la route localisée, nous devons procéder à l'écriture d'une fonction permettant de générer l'URL localisée en fonction du choix de la langue de l'utilisateur.
Pour cela, nous allons ajouter un HTML Helper dans notre projet. Les Helpers HTML sont des méthodes d'extension pour les classes HtmlHelper. Ces méthodes sont accessibles dans une vue à partir de la méthode HTML.
Le code pour notre Helper HTML est le suivant :
public static class SwitchLanguageHelper
{
public class Language
{
public string Url { get; set; }
public string ActionName { get; set; }
public string ControllerName { get; set; }
public RouteValueDictionary RouteValues { get; set; }
public bool IsSelected { get; set; }
public MvcHtmlString HtmlSafeUrl
{
get
{
return MvcHtmlString.Create(Url);
}
}
}
public static Language LanguageUrl(this HtmlHelper helper, string cultureName,
string languageRouteName = "lang", bool strictSelected = false)
{
cultureName = cultureName.ToLower();
// récupération des valeurs de ka route depuis le view context
var routeValues = new RouteValueDictionary(helper.ViewContext.RouteData.Values);
//copie de la chaine de requête dans les valeurs de route pour générer le nouveau lien
var queryString = helper.ViewContext.HttpContext.Request.QueryString;
foreach (string key in queryString)
{
if (queryString[key] != null && !string.IsNullOrWhiteSpace(key))
{
if (routeValues.ContainsKey(key))
{
routeValues[key] = queryString[key];
}
else
{
routeValues.Add(key, queryString[key]);
}
}
}
var actionName = routeValues["action"].ToString();
var controllerName = routeValues["controller"].ToString();
//modification de la langue dans les valeurs de route
routeValues[languageRouteName] = cultureName;
//génération de l'URL avec la langue
var urlHelper = new UrlHelper(helper.ViewContext.RequestContext, helper.RouteCollection);
var url = urlHelper.RouteUrl("LocalizedDefault", routeValues);
// vérification si la culture courante correspond à celle passée en paramètre
var current_lang_name = Thread.CurrentThread.CurrentUICulture.Name.ToLower();
var isSelected = strictSelected ?
current_lang_name == cultureName :
current_lang_name.StartsWith(cultureName);
return new Language()
{
Url = url,
ActionName = actionName,
ControllerName = controllerName,
RouteValues = routeValues,
IsSelected = isSelected
};
}
public static MvcHtmlString LanguageSelectorLink(this HtmlHelper helper,
string cultureName, string selectedText, string unselectedText,
IDictionary htmlAttributes, string languageRouteName = "lang", bool strictSelected = false)
{
var language = helper.LanguageUrl(cultureName, languageRouteName, strictSelected);
var link = helper.RouteLink(language.IsSelected ? selectedText : unselectedText,
"LocalizedDefault", language.RouteValues);
return link;
}
}Enfin, dans le dossier View/Shared, nous allons ajouter une vue partielle (_SelectLanguage.cshtml) pour la sélection de la langue par l'utilisateur.
Le code pour cette page est le suivant :
@using MvcApplication1.MyHelper
@Html.LanguageSelectorLink("en-US", "[English]", "English", null)
@Html.LanguageSelectorLink("fr-FR", "[Français]", "Français", null)La vue partielle doit être appelée dans le Layout de votre projet :
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
@Html.Partial("_SelectLanguage")
</div>Nous pouvons maintenant exécuter l'application pour voir le résultat final comme l'illustrent les captures suivantes :
XI. Conclusion▲
Cet article a décrit avec autant de détails que possible comment procéder pas à pas à l'internationalisation d'une application ASP.NET MVC 3. Au travers de celui-ci, vous avez découvert les améliorations qui ont été apportées au framework pour la création des applications multilingues.
XII. Liens▲
Présentation du moteur de vue Razor
Les nouveautés d'ASP.NET MVC 3
Internationalisation d'une application ASP.Net grâce à une base de données
ASP.NET MVC 2 Localization complete guide
Creating a Bilingual ASP.NET MVC 3 Application - Part I
Localization in ASP.NET MVC - 3 Days Investigation, 1 Day Job
XIII. Remerciements▲
Je tiens à remercier ClaudeLELOUP pour sa relecture et correction orthographique.