VIII. Manipulation des données▲
La classe Database est introduite par WebMatrix et permet de manipuler avec souplesse dans une vue Razor, avec le minimum de code une base de données. Vous pouvez donc l'utiliser pour ouvrir, lire et mettre à jour votre base de données dans une vue.
Propriétés : L'unique propriété de la classe Database est Connection, qui permet d'obtenir la connexion courante à une base de données.
Méthodes :
| Méthode | Définition |
|---|---|
| Close | Est utilisée pour fermer une base de données ouverte |
| Dispose() | Est utilisée pour libérer toutes les ressources utilisées par une base de données |
| Execute | Permet d'exécuter une requête qui ne retourne aucune valeur |
| Open | Ouvre une base de données en utilisant le nom du fichier spécifié, ou la chaine de connexion passée en paramètre |
| OpenConnectionString(String) | Ouvre une connexion à une base de données en utilisant la chaine de connexion spécifiée |
| OpenConnectionString(String, String) | Ouvre une connexion à une base de données en utilisant la chaine de connexion et le fournisseur de données spécifiés |
| Query | Exécute une requête qui retourne plusieurs lignes de données |
| QuerySingle | Exécute une requête qui retourne une seule ligne |
| QueryValue | Exécute une requête qui retourne une valeur scalaire unique |
VIII-A. Connexion à une base de données▲
Pour vous connecter à une base de données, vous pouvez procéder comme suit :
@{
var db = Database.Open("NomDeLaBD");
}La méthode Open() établit automatiquement une connexion et ouvre la base de données dont le nom du fichier est passé en paramètre.
Ceci est surtout valable pour les bases de données SQL Server Compact Edition, pour SQL Server ou MySQL, vous devez spécifier la chaine de connexion. La syntaxe est la suivante :
@{
var db = Database.Open("ChaineDeConnexion");
}VIII-B. Lecture des données dans une vue ASP.NET Razor▲
À titre d'exemple, nous allons lire et afficher des informations sur un client (voir formulaire dans la section précédente) dans une base de données. Pour cela, je vais supposer que vous disposez déjà d'une base de données contenant une table Clients et les champs qui ont été définis dans le formulaire précédent, ainsi que quelques enregistrements.
Dans le fichier Web.Config, vous allez ajouter dans les balises ConnectionString une nouvelle chaine de connexion pour communiquer avec la DB.
Le format de base de la chaine de connexion est le suivant :
<add name="AppConnection" connectionString="Server=ServerName;Database=DatabaseName;
Uid=Username;pwd=Password" providerName="System.Data.SqlClient"/>Vous allez maintenant ajouter dans votre projet un nouveau fichier ListeClients.cshmtl.
Au début de ce fichier, ajoutez les lignes de code suivantes pour ouvrir une connexion sur votre BD et définir la requête qui sera utilisée :
@{
var DB = Database.Open("AppConnection");
var SqlReq = "SELECT * FROM Clients";
}Écrivons maintenant le script pour exécuter la requête et afficher les données qui seront retournées.
Pour cela, nous allons utiliser la méthode Query de la classe Database qui prend en paramètre la requête, l'exécute et retourne les champs de la table.
Nous allons également utiliser une boucle foreach pour lire les données dans une variable row et les afficher dans le tableau.
Le code correspond est le suivant :
@foreach(var row in db.Query(sqlreq)){
<tr>
<td>@row[0]</td>
<td>@row[1]</td>
<td>@row[2]</td>
<td>@row[3]</td>
</tr>
}Le code complet pour cette page est le suivant :
@{
ViewBag.Title = "Liste des clients";
var DB = Database.Open("AppConnection");
var SqlReq = "SELECT * FROM Clients";
}
<h2>Liste des Clients</h2>
<div>
<table>
<tr>
<th>Id</th>
<th>Nom</th>
<th>Prénom</th>
<th>E-mail</th>
</tr>
@foreach (var row in DB.Query(SqlReq))
{
<tr>
<td>@row[0]</td>
<td>@row[1]</td>
<td>@row[2]</td>
<td>@row[3]</td>
</tr>
}
</table>
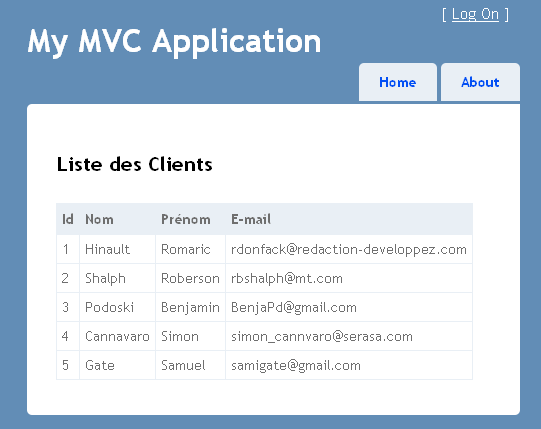
</div>Ce qui produit le résultat suivant à l'exécution :
VIII-C. Insertion des données▲
L'insertion des données avec la classe Database en utilisant Razor est relativement simple.
La structure de la requête SQL que nous allons utiliser est la suivante :
var SqlReq = "INSERT INTO Clients (Nom, Prenom, Email) " +
"VALUES (@0, @1, @2)";Vous remarquerez certainement cette syntaxe particulière (@0, @1, @2). C'est la structure d'une requête paramétrée avec Razor. L'utilisation de cette syntaxe permet de protéger son site contre les attaques par injection SQL par exemple.
Pour exécuter la requête, nous allons utiliser le code suivant, en passant les variables contenant les valeurs qui seront substituées à celles définies dans notre requête paramétrée.
DB.Execute(SqlReq, Nom, Prenom, Email);Le code complet utilisant le formulaire précédent est le suivant :
@{
ViewBag.Title = "clients";
var DB = Database.Open("AppConnection ");
}
@{
if (IsPost)
{
var errors = false;
var Nom = Request["Nom"];
if (Nom.IsEmpty())
{
errors = true;
@:Le nom du client est obligatoire.<br />
}
var Prenom = Request["Prenom"];
if (Prenom.IsEmpty())
{
errors = true;
@:Le prénom du client est obligatoire.<br />
}
var Email = Request["Email"];
if (Email.IsEmpty())
{
errors = true;
@:L'adresse mail du client est obligatoire.<br />
}
if (errors == false)
{
var SqlReq = "INSERT INTO Clients (Nom, Prenom, Email) " +
"VALUES (@0, @1, @2)";
DB.Execute(SqlReq, Nom, Prenom, Email);
Response.Redirect(@Href("~/Client/ListeClients"));
}
}
}
<h2>Formulaire d'enregistrement des clients</h2>
<form method="post" action="">
<fieldset>
<legend>Nouveau clientt</legend>
<div>
<label>Nom:</label></div>
<div>
<input name="Nom" type="text" size="50" value="@Request["Nom"]" />
</div>
<div>
<label>Prénom:</label></div>
<div>
<input name="Prenom" type="text" size="50" value="@Request["Prenom"]" />
</div>
<div>
<label>Adresse mail:</label></div>
<div>
<input name="Email" type="text" size="50" value="@Request["Email"]" />
</div>
<div>
<label> </label>
<input type="submit" value="Enregistrer" class="submit" />
</div>
</fieldset>
</form>VIII-D. Utilisation du Helper Razor WebGrid pour l'affichage des données▲
Nous avons omis consciemment de vous parler du Helper Razor WebGrid dans la section sur les Helpers, tout simplement parce que cette partie-ci est idéale pour son utilisation.
Le WebGrid simplifie énormément l'affichage des données d'une table de la base de données dans une page ASP.NET.
Le WebGrid Helper retourne un tableau HTML qui affiche les données d'une table. L'assistant prend en charge les options de mise en forme pour créer un moyen de parcourir les données, et pour laisser aux utilisateurs la latitude de trier en cliquant sur un titre de la colonne.
Pour utiliser ce composant, nous allons déclarer une nouvelle variable de type WebGrid comme suit :
var Grid = new WebGrid(DB.Query(SqlReq));Le WebGrid prend en paramètre le résultat d'une instruction de sélection des données dans la BD.
La méthode @grid.GetHtml() sera par la suite utilisée pour retourner une représentation HTML de la grille(tableau HTML).
VIII-D-1. Personnalisation d'un WebGrid▲
Le WebGrid Helper affiche par défaut toutes les colonnes retournées par la requête. Mais vous pouvez le personnaliser en spécifiant par exemple les données qui seront affichées et dans quel ordre, procéder aux formatages des données (à l'exemple des dates ou des valeurs monétaires), etc.
La personnalisation du WebGrid est assez simple, il suffit lors de l'appel du Grid.GetHtml, de spécifier les colonnes à afficher, ainsi que le format de celles-ci, et les styles qui seront appliqués aux lignes et entêtes de colonnes.
@Grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "altrow",
columns: Grid.Columns(
Grid.Column("Nom"),
Grid.Column("Prenom", "Prénom"),
Grid.Column("Email","Adresse mail", format:@<i>@item.Email</i>)
)
)Dans le cas où vous avez plusieurs éléments enregistrés dans la base de données, il est possible avec le WebGrid de définir le nombre de lignes qui seront affichées dans la grille.
Pour cela, il suffit de surcharger le constructeur du WebGrid en spécifiant le nombre d'éléments à afficher par page.
var Grid = new WebGrid(DB.Query("SELECT * FROM Clients"),
rowsPerPage : 5);Le code complet de la page est le suivant :
@{
ViewBag.Title = "Liste des clients";
var DB = Database.Open("ConnectString1");
// var SqlReq = "SELECT * FROM Clients";
var Grid = new WebGrid(DB.Query("SELECT * FROM Clients"),
rowsPerPage : 5);
}
<h2>Liste des Clients</h2>
<div>
@Grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "altrow",
columns: Grid.Columns(
Grid.Column("Nom"),
Grid.Column("Prenom", "Prénom"),
Grid.Column("Email","Adresse mail", format:@<i>@item.Email</i>)
)
)
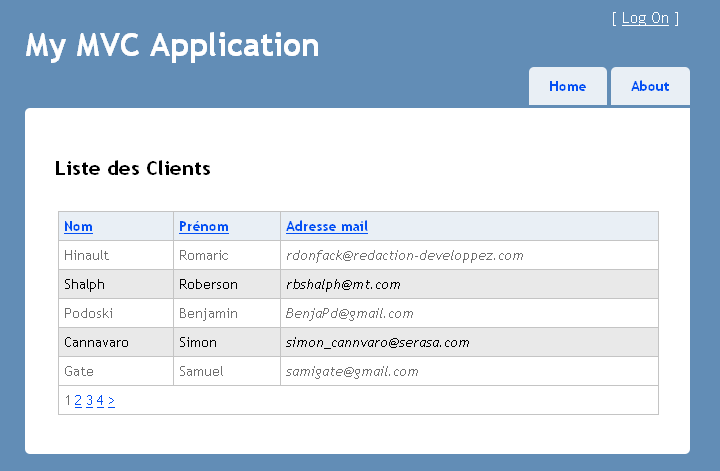
</div>Et au final, vous pouvez obtenir le résultat suivant :
Le code CSS que nous avons utilisé pour le WebGrid et qui a été défini dans le Layout est le suivant :
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.altrow { background-color: #E8E8E8; color: #000; }
</style>