VI. Les Helpers Razor▲
Les Helpers ASP.NET Razor sont des composants contenant des méthodes qui vont simplifier le rendu du code HTML dans la vue. Très faciles à utiliser, ils s'avèrent assez utiles dans le développement.
Les Helpers fournissent au développeur débutant ou expérimenté, un moyen simple et cohérent d'effectuer des tâches de développement Web dynamique qui, autrement, exigeraient beaucoup de code personnalisé. Les helpers sont stockés sous forme de fichier .cshtml.
L'utilisation des Helpers permettra d'augmenter la réutilisabilité, la maintenance et l'organisation du code grâce à la création d'unités distinctes pour implémenter des caractéristiques spécifiques. De plus, le développeur peut profiter des Helpers tiers qui sont déjà disponibles pour faire interagir facilement son application avec les réseaux sociaux, le multimédia, se connecter à Windows Azure, afficher les données dans une grille, etc.
Dans cette section, nous verrons comment utiliser des Helpers Razor tiers, et comment nous pouvons créer nos propres Helpers.
VI-A. Utilisation des Helpers▲
La syntaxe pour utiliser un Helper dans une vue Razor est assez simple et se fait avec une seule ligne de code comme suit :
@nom_helper.methode()L'espace de nom System.Web.Helpers dans le Framework .NET contient un ensemble d'Helpers prédéfinis, qui peuvent être utilisés pour assurer la sécurité d'une application, la validation des formulaires, organiser et afficher des images ou travailler avec des données dans des pages ASP.NET.
À titre d'exemple, nous allons utiliser le Helper ServerInfo pour afficher la configuration de notre environnement de développement dans une page ASP.NET.
Pour cela, nous allons ajouter simplement la ligne de code ci-dessous dans la page index du projet que nous avons créé précédemment :
@ServerInfo.GetHtml()Et à l'exécution, nous obtenons le résultat suivant :
Le Helper ServerInfo est une fonctionnalité qui peut s'avérer très utile pendant les travaux de développement.
Nous tenons à noter que lors du déploiement d'une application, pour des besoins de sécurité il faut supprimer la ligne de code faisant appel à cette fonctionnalité.
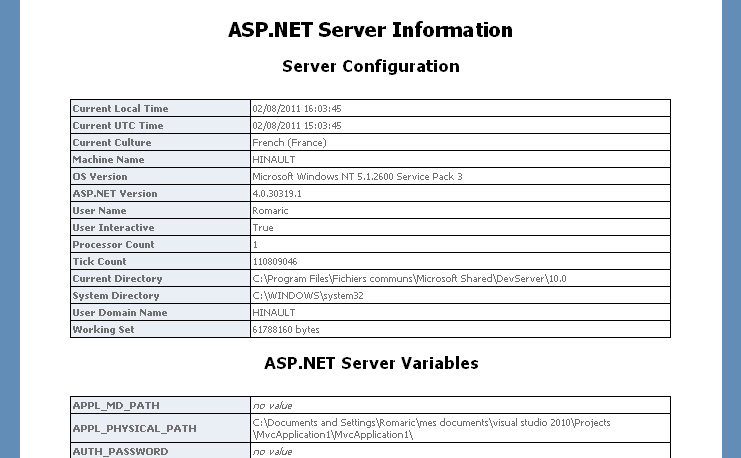
Nous pouvons encore utiliser le Helper Chart pour afficher un graphique dans une page.
@{
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Ventes du jour")
.AddSeries(
name: "Produits",
chartType: "Pie",
xValue: new[] { "Stylo", "Livre", "Cahier", "Gomme"},
yValues: new[] { "25", "7", "42", "5"})
.Write();
}Ce qui à l'exécution produit le résultat suivant :
Le composant Chart peut également être utilisé avec comme source de données, les données d'une base de données, d'un fichier XML, et peut être sauvegardé sous forme de fichier XML, d'image, etc.
Des Helpers supplémentaires sont disponibles en ligne et téléchargeables via une interface proposée par Visual Studio. Plusieurs de ces Helpers, comme le Helper Twitter, Captcha, Bing, sont accessibles via l'espace de nom Microsoft.Helper.
Un ensemble d'Helpers Razor sont présentés dans la section "Razor Reference".
VI-B. Création de son propre Helper▲
Nous avons vu précédemment comment utiliser les Helpers existants par défaut, essayons maintenant de créer notre propre composant Helper que nous pouvons personnaliser à souhait et utiliser dans n'importe quelle vue Razor de notre projet.
Un Helper peut être directement créé dans une vue, dans le cas où vous voulez réutiliser votre Helper Razor dans de multiples vues, vous devez le créer séparément dans une autre vue.
La création d'un Helper doit commencer avec le mot-clé @helper suivi du nom du Helper.
La syntaxe est la suivante :
@helper MonHelper()
{
}VI-B-1. Création d'un simple Helper dans une vue▲
Nous pouvons créer un simple Helper affichant une date dans une vue comme suit :
@helper CurrentTime()
{
<p>
Il est actuellement @DateTime.Now.TimeOfDay
</p>
}Et pour faire appel à notre Helper, il suffira de procéder comme suit dans la vue :
<div>
@CurrentTime()
</div>Nous pouvons encore créer un Helper prenant en entrée des paramètres comme suit :
@helper Somme(int a, int b)
{
@{
var sum = a + b;
}
<b>@sum</b>
}Et pour l'utiliser, nous allons procéder comme suit :
<div>
La somme de 5 et 6 est : @Somme(5,6).
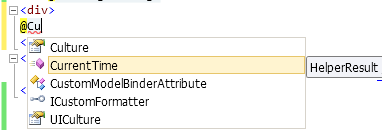
<div>Il est à noter que vous pouvez utiliser l'IntelliSense de Visual Studio lorsque vous invoquez votre Helper.

VI-B-2. Création d'un Helper réutilisable dans de multiples vues▲
Pour créer un Helper Razor que nous allons réutiliser dans plusieurs vues, nous devons ajouter un nouveau fichier .cshtml dans notre projet.
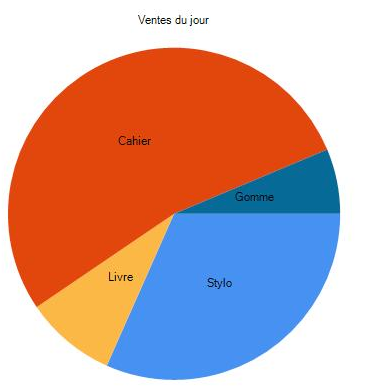
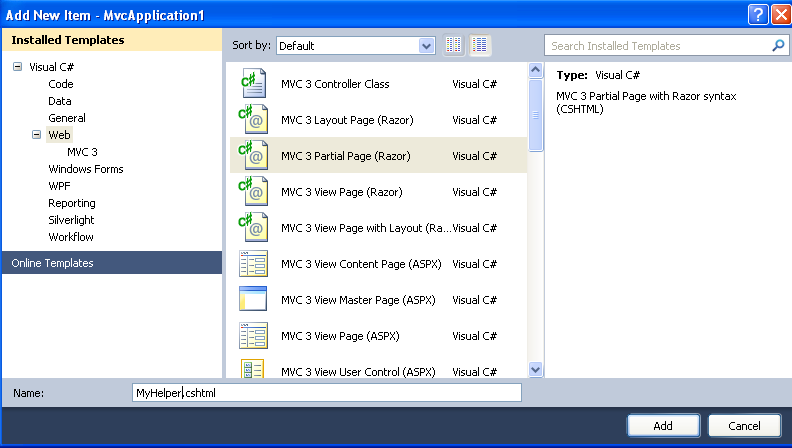
Pour cela, nous allons faire un clic droit sur le dossier "App_code" puis, cliquer "Ajouter" et sélectionner "Nouvel élément".
Dans la liste des différents modèles proposés, vous devez choisir le modèle "MVC 3 Partial Page (Razor)". Et donner comme nom au fichier "MyHelper.cshtml".
Dans ce fichier, nous allons ajouter les lignes de code suivantes :
@helper CurrentTime()
{
<div>
Il est actuellement @DateTime.Now
</div>
}
@helper Somme(int a, int b)
{
@{
var sum = a + b;
}
<b>@sum</b>
}Et pour utiliser notre Helper dans n'importe quelle vue Razor de notre projet, nous allons simplement procéder comme suit :
@MyHelper.CurrentTime()
@MuHelper.Somme(4,5)