VII. Les formulaires dans les vues Razor▲
Razor n'introduit pas de nouveaux contrôles de formulaires. La création des zones de texte, des cases à cocher ou des boutons se fera toujours de façon standard en HTML ou en utilisant des contrôles ASP.NET standard.
Ce qu'il sera intéressant de noter cependant est que dans un formulaire, vous pouvez faire appel aux contrôles HTML sous forme d'Helper HTML Razor, et effectuer autrement les traitements (validation des données, restauration des paramètres) en utilisant Razor.
VII-A. Création d'un formulaire HTML simple avec validation des données▲
Pour cette partie, nous allons utiliser un simple formulaire disposant des composants HTML les plus usuels. Pour cela, dans notre projet nous allons ajouter une nouvelle vue InsertClients.chtmls.
Le code du formulaire HTML que nous allons utiliser est le suivant :
<h2>Formulaire d'enregistrement des clients</h2>
<form method="post" action="">
<fieldset>
<legend>Nouveau client</legend>
<div>
<label>Nom:</label></div>
<div>
<input name="Nom" type="text" size="50" value="" />
</div>
<div>
<label>Prénom:</label></div>
<div>
<input name="Prenom" type="text" size="50" value="" />
</div>
<div>
<label>Adresse mail:</label></div>
<div>
<input name="Email" type="text" size="50" value="" />
</div>
<div>
<label> </label>
<input type="submit" value="Enregistrer" class="submit" />
</div>
</fieldset>
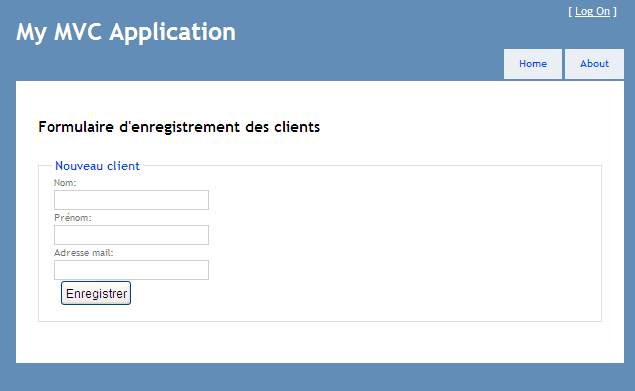
</form>L'exécution de ce code produit le résultat suivant :
À ce stade nous avons créé simplement notre formulaire. Cependant, un clic sur le bouton « enregistrer » n'effectuera aucune action. Voyons donc comment lire les valeurs des champs saisies par un utilisateur et comment y effectuer les opérations en utilisant la syntaxe de Razor.
Pour cela, nous devons tout simplement ajouter les lignes de code suivantes au début de la page InsertClients.cshtml.
@{
if (IsPost)
{
var errors = false;
var Nom = Request["Nom"];
if (Nom.IsEmpty())
{
errors = true;
@:Le nom du client est obligatoire.<br />
}
var Prenom = Request["Prenom"];
if (Prenom.IsEmpty())
{
errors = true;
@:Le prénom du client est obligatoire.<br />
}
var Email = Request["Email"];
if (Email.IsEmpty())
{
errors = true;
@:L'adresse mail du client est obligatoire.<br />
}
if (errors == false)
{
//action à effectuer
Response.Redirect(@Href("~/Clients"));
}
}
}IsPost permet de vérifier si l'utilisateur a soumis son formulaire.
La méthode @Href() permet de générer une URL à partir d'un chemin de fichier local.
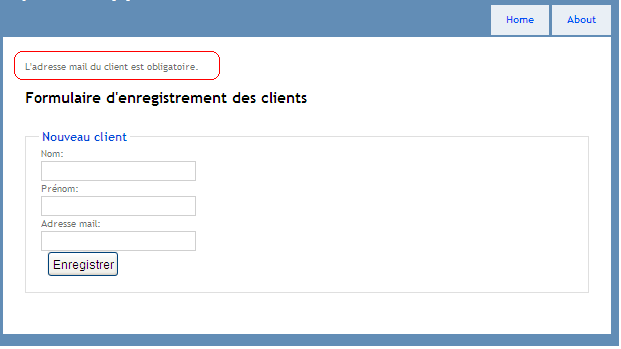
Le résultat produit à l'exécution après la validation du formulaire par un utilisateur est le suivant :
Vous avez certainement remarqué que si la validation des informations soumises par un utilisateur n'est pas correcte, les données renseignées précédemment sont perdues. Pour remédier à cela, nous pouvons simplement utiliser le code suivant pour restaurer les valeurs après un Postback :
<form method="post" action="">
<fieldset>
<legend>Nouveau client</legend>
<div>
<label>Nom:</label></div>
<div>
<input name="Nom" type="text" size="50" value="@Request["Nom"]" />
</div>
<div>
<label>Prénom:</label></div>
<div>
<input name="Prenom" type="text" size="50" value="@Request["Prenom"]" />
</div>
<div>
<label>Adresse mail:</label></div>
<div>
<input name="Email" type="text" size="50" value="@Request["Email"]" />
</div>
<div>
<label> </label>
<input type="submit" value="Enregistrer" class="submit" />
</div>
</fieldset>
</form>VII-B. Création d'un formulaire ASP.NET MVC 3 avec Razor.▲
Comme vous avez pu le constater dans l'exemple précédent, nous avons surchargé dans la vue les bouts de code pour le contrôle du formulaire et également pour le traitement.
Cependant, le patern MVC nous oblige à organiser notre interface utilisateur en trois composants à savoir : le modèle, la vue et le contrôleur.
Nous allons donc voir comment créer un formulaire ASP.NET MVC 3 Razor.
VII-B-1. Création du modèle▲
Reprenons l'exemple précédent du formulaire d'enregistrement d'un client.
Nous allons dans un premier temps créer le modèle qui sera utilisé. Pour cela, ajoutez à votre projet un nouveau fichier de classe ClientModel.cs.
Dans ce fichier, ajoutez les lignes de code suivantes :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.ComponentModel.DataAnnotations;
namespace MvcApplication1.Models
{
public class Clients
{
[Required(ErrorMessage="Le nom est obligatoire") ]
public string Nom { get; set; }
[Required(ErrorMessage = "Le prénom est obligatoire")]
public string Prenom { get; set; }
[Required(ErrorMessage = "L'adresse mail est obligatoire")]
public string Email { get; set; }
}
}Nous avons ajouté quelques validations à l'aide de Data Annotations, qui a été introduit avec ASP.NET MVC 3.
VII-B-2. Création du contrôleur▲
Maintenant, vous allez créer le contrôleur en faisant un clic droit sur le dossier correspondant, et ensuite vous devez sélectionner « Ajouter » et cliquer ensuite sur « Contrôleur ».
Vous allez donner comme nom à votre contrôleur « ClientController ». Lorsque vous allez cliquer sur ajouter, Visual Studio va générer un fichier contenant par défaut une méthode public ActionResult Index().
Modifiez ce fichier pour que le code soit semblable à ceci :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
using System.Web.Security;
using MvcApplication1.Models;
namespace MvcApplication1.Controllers
{
public class ClientController : Controller
{
//
// GET: /Clients/
public ActionResult InsertClients()
{
return View();
}
//
// POST: /Clients/
[HttpPost]
public ActionResult InsertClients(Clients Cl)
{
if (ModelState.IsValid)
return RedirectToAction("Index", "Accueil");
// If we got this far, something failed, redisplay form
return View();
}
}
}N'oubliez pas d'ajouter une référence au modèle (using MvcApplication1.Models).
Lorsque l'utilisateur va soumettre son formulaire, le contrôleur doit traiter les informations qu'il a transmises. C'est pour cela que nous avons ajouté le bloc de code suivant :
[HttpPost]
public ActionResult InsertClients(Clients Cl)
{
if (ModelState.IsValid)
return RedirectToAction("Index", "Accueil");
// If we got this far, something failed, redisplay form
return View();
}Si les données sont valides, alors il sera redirectionné vers l'index du site. Bien évidemment, dans votre application vous devez le redirectionner vers une page de confirmation de son enregistrement.
Dans le cas où les informations ne sont pas correctes, la même page lui sera affichée avec un message d'erreur.
VII-B-3. Génération de la vue Razor▲
Maintenant, vous allez créer la vue associée à l'action InsertClients().
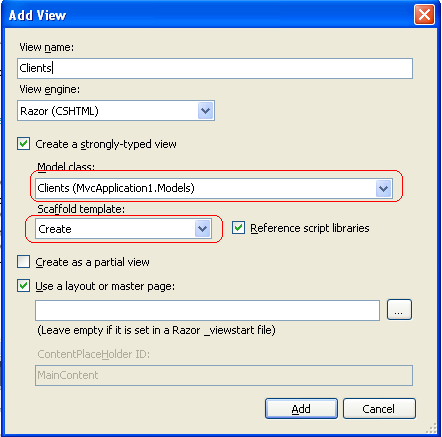
Pour cela, dans le code du contrôleur, vous allez faire un clic droit à l'intérieur de la fonction InsertClients(), et cliquer ensuite sur « Ajouter une vue ».
Vous devez cocher l'option « créer une vue fortement typée », et dans la liste déroulante vous devez lier votre vue au modèle.
Choisissez également l'option « Create » dans la liste déroulante « Scaffold template » pour associer l'action d'ajout au formulaire de la vue.
Lorsque vous allez cliquer sur Ajouter, Visual Studio va générer automatiquement notre vue qui sera liée au contrôleur et au modèle.
Le code qui est généré est le suivant :
@model MvcApplication1.Models.Clients
@{
ViewBag.Title = "Clients";
}
<h2>Clients</h2>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>Clients</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Nom)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Nom)
@Html.ValidationMessageFor(model => model.Nom)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Prenom)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Prenom)
@Html.ValidationMessageFor(model => model.Prenom)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<p>
<input type="submit" value="Enregistrer" />
</p>
</fieldset>
}Notez la référence au modèle avec le mot-clé @model :
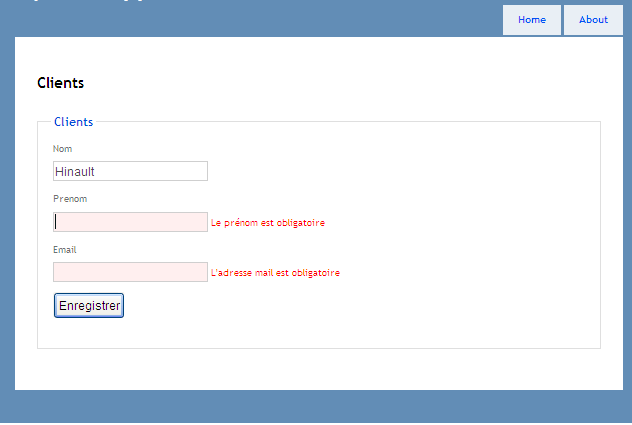
@model MvcApplication1.Models.ClientsEt voilà le résultat final :