III. Prise en charge dans Visual Studio 2010▲
L'installation du Framework ASP.NET MVC 3 apporte une mise à jour de l'environnement de développement Visual Studio 2010 et Visual Web Developper 2010, qui permet une prise en charge des pages Web ASP.NET qui sont développées en utilisant la syntaxe du moteur de vue Razor.
Les modèles de projets ASP.NET MVC 3 disponibles dans Visual Studio permettent désormais de créer une application Web en utilisant soit le moteur ASP.NET standard, soit le nouveau moteur Razor.
Les deux moteurs de vue peuvent être utilisés au sein d'une même application. Donc, la création d'un projet ASP.NET Razor ne vous oblige pas à créer uniquement des vues reposant sur ce moteur.
III-A. Utilisation de Razor dans Visual Studio▲
Après avoir installé ASP.NET MVC 3, lancez votre environnement de développement.
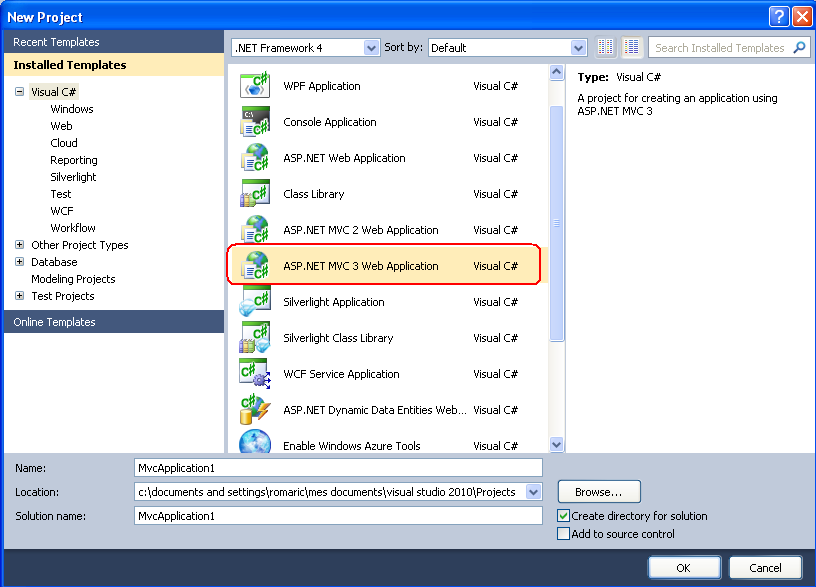
Dans le menu fichier, cliquez sur nouveau projet. Dans la boite de dialogue qui s'affiche, sélectionnez le langage C# (vous pouvez également utiliser VB.NET) ainsi que la version 4 du Framework .NET.
Dans les modèles de projets proposés, sélectionnez le type de projet "ASP.NET MVC 3 Web Application" et cliquez ensuite sur OK.
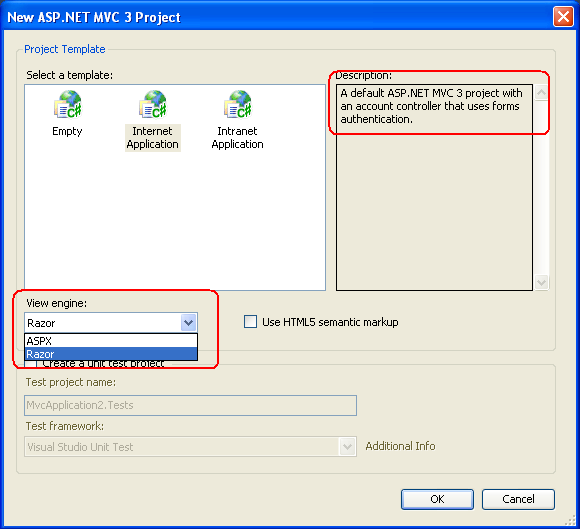
Lors de la création d'un nouveau projet ASP.NET MVC 3, la boite de dialogue vous permet désormais de spécifier le moteur d'affichage ainsi que le modèle de projet ASP.NET MVC que vous souhaitez utiliser.
Pour notre exemple, nous allons sélectionner le modèle Internet Application qui par défaut contient des contrôleurs pour l'authentification.
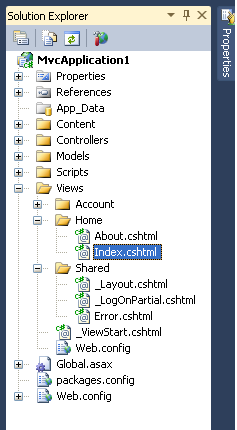
L'explorateur de solutions affiche l'ensemble des fichiers qui sont créés par défaut. Les fichiers Razor - rappelons-le - ont pour extension .cshtml et sont stockés par défaut dans le dossier View.
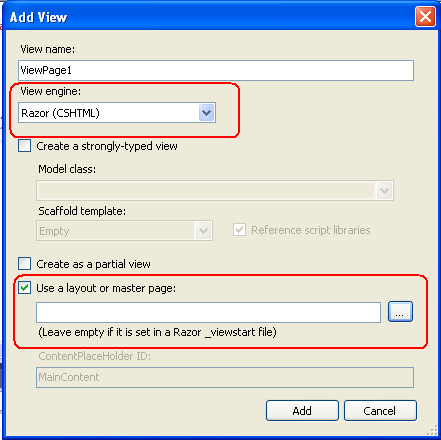
III-B. Fenêtre de création d'une nouvelle vue▲
La boite de dialogue de création d'une nouvelle vue a subi quelques améliorations pour permettre d'ajouter aisément des vues reposant sur Razor.
Vous pouvez directement à partir de cette fenêtre, lier le fichier de vue à un Layout (la partie sur les Layouts est décrite dans les sections suivantes).
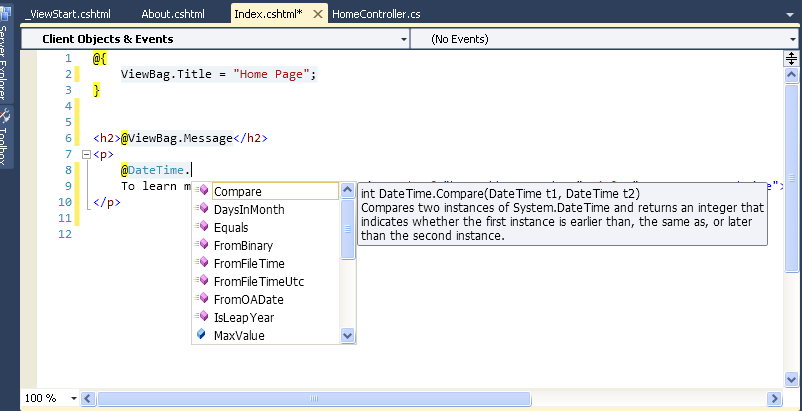
III-C. Support de l'IntelliSense et la coloration syntaxique▲
La mise à jour de Visual Studio 2010 apporte également l'IntelliSense et la coloration syntaxique pour Razor comme l'illustre la capture ci-dessous :
III-D. Prise en charge du débogage pour Razor▲
Les vues Razor peuvent également être déboguées avec Visual Studio 2010.
À titre d'exemple, nous allons procéder à un débogage pas à pas pour une page de l'application que nous avons créée précédemment.
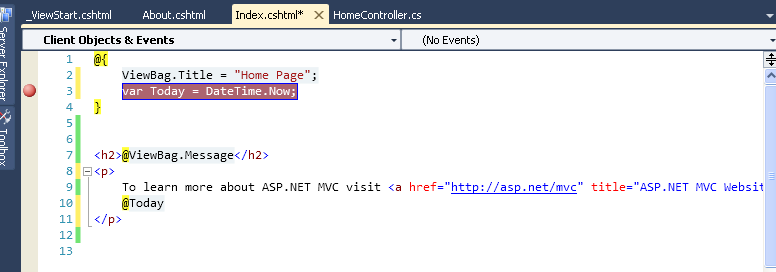
Revenons dans l'explorateur de solutions de notre projet. Dans le fichier index.chtml, ajoutez après la ligne ViewBag.Title, la ligne de code suivante :
var Today = DateTime.Now;Ajoutez un point d'arrêt à cette instruction dans Visual Studio pour indiquer au débogueur d'arrêter l'exécution du programme sur cette ligne. Votre code doit ressembler à ceci :
Appuyez ensuite sur F5 pour procéder au débogage de la page.
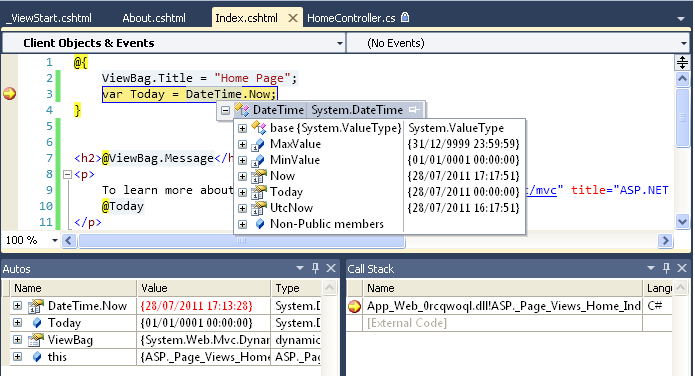
Le débogueur Visual Studio va s'arrêter sur le point d'arrêt que nous avons défini, et en approchant le pointeur de la souris sur la variable, nous pouvons examiner la valeur qu'elle contient ou les visualiser tout simplement dans la fenêtre affichée en dessous.
Si vous disposez de plusieurs points d'arrêt, appuyez simplement sur F1 pour passer d'un point d'arrêt à un autre.
Il est à noter que vous ne pouvez marquer des points d'arrêt que sur des lignes de code contenues dans un bloc (@{}).
À l'affichage, vous aurez le résultat suivant dans votre navigateur :